User Experience mit der Ryte Suite verbessern
Eine gute User Experience (UX) ist essentiell für den Erfolg einer jeden Webseite: Je besser die Nutzererfahrung, desto größer ist auch die Chance Conversions zu generieren. Zugleich tragen positive Nutzersignale wie beispielsweise eine geringere Absprungrate und eine höhere Verweildauer zu besseren Rankings in den SERPs bei.
Auch mit Ryte hast Du die Möglichkeit, zentrale Aspekte der User Experience Deiner Webseite nachhaltig zu verbessern.
UX Fails leicht lösen mit Ryte
1. Seitenladezeiten optimieren und verbessern
Nutzer und Suchmaschinen lieben schnelle Seiten. Wer im Internet nach Informationen oder Produkten sucht, möchte möglichst schnell zum Ziel kommen. Bei Seiten mit einer langen Ladezeit ist die Gefahr groß, dass Besucher sofort wieder abspringen und eine andere Webseite aufrufen. Eine Studie aus 2015 von DYN hat gezeigt, dass in Deutschland mehr als 40 Prozent der Befragten eine alternative Informationsquelle suchen, wenn eine Webseite zu langsam lädt. Nur 32 Prozent der Nutzer warten länger als 5 Sekunden, ein Drittel bricht den Besuch bereits nach 3 Sekunden ohne Ergebnis ab.
Zugleich ist der PageSpeed auch ein wichtiger Rankingfaktor bei Google. Wenn Du Deine Seite schneller machst, schaffst Du also neben einer positiven User Experience auch die Voraussetzung für bessere Rankings, denn Google belohnt Seiten mit guter Usability. Damit hast Du einen Vorteil gegenüber anderen Webseiten mit schlechteren Werten bei der Nutzererfahrung.
Mit OnPage.org kannst Du die Ladezeiten Deiner Webseite ganz einfach kontrollieren. Öffne hierfür das Tool Website Success von Ryte. Klicke dort auf den Menüpunkt "Performance" und anschließend auf "Ladezeiten".

Abbildung 1: Ladezeiten-Report mit Ryte
Mit einem Klick auf die roten Halbkreise ("Sehr langsam") setzt Du einen Filter und es werden Dir alle Seiten angezeigt, die zwischen 4 und 10 Sekunden für den Seitenaufbau benötigen. Mit Hilfe dieses ersten Reports kannst Du Dich auf die Suche nach möglichen Gründen für die hohe Ladezeit machen. So lange der Filter ("Sehr langsam") noch aktiv ist, klickst Du als nächstes auf den Menüpunkt "Kompression" im Abschnitt "Performance".
2. Dateien minimieren
Webseiten können auch durch große Dateien sehr langsam werden. Der Browser braucht dann zum Beispiel viel länger, um alle Inhalte zu laden. Eine mögliche Lösung für kleinere Dateimengen ist die Komprimierung. OnPage.org kann Dir anzeigen, ob die langsamen Seiten bereits komprimiert sind oder nicht.

Abbildung 2: Komprimierung der Webseite prüfen
In einem weiteren Schritt kannst Du mit Ryte prüfen, wie groß die zuvor gefiltertetn langsamen Seiten sind. Hierfür klickst Du im Performance-Bereich auf den Menüpunkt "Dateigröße" und danach auf "Aggregiert (URL+Dateien)". Daraufhin wird Dir die Dateigröße angezeigt, die Deine Webseite inklusive der zu ladenden CSS-, JavaScript-, Bilder und PDF-Dateien umfasst. Es werden dabei die Dateigrößen aller Elemente aufsummiert und gezeigt, wieviele Daten ein User herunterladen müsste, um den Inhalt der jeweiligen URL zu sehen. Bedenke immer, dass gerade bei Zugriffen über mobile Endgeräte bei einer schlechten Verbindung oder Drosslung der Download von 1 Megabyte sehr lange dauern kann.

Abbildung 3: Dateigröße einer Webseite mit Ryte prüfen
Anschließend solltest Du auf weitere Fehlersuche gehen: Dafür wird zunächst überprüft, ob die langsam ladende Seite überhaupt indexiert werden soll. Starte hierfür den Report zur Frage "Was ist indexierbar?" im Bereich "Indexierbarkeit". Er zeigt an, dass die betreffende Webseite ohnehin zu den Seiten gehört, die der Googlebot nicht indexieren soll. Somit besteht bei diesem Beispiel nicht zwingend Handlungsbedarf.

Abbildung 4: Indexierbarkeit mit Ryte ermitteln
3. Fehlerseiten beseitigen
Wenn eine URL aufgerufen wird und der Server die Seite nicht finden kann, gibt er einen Statuscode der Klasse 4xx aus. Die häufigste Fehlermeldung in dieser Klasse ist der 404-Statuscode "not found".
Neben einer schlechten User-Experience kann eine große Anzahl an 404-Fehlern auch bei Suchmaschinencrawlern zu Schwierigkeiten führen. Zugleich ist eine Häufung dieser Fehler in der Regel ein Indiz für eine schlecht gepflegte Webseite und Nutzer können das Vertrauen in die Seite verlieren. Für Webmaster bedeutet dies, dass sie 404-Fehler möglichst vermeiden und beheben sollten. OnPage.org hilft dabei, alle vorhandenen 404-Fehler Deiner Webseite zu finden.
Hierfür klickst Du im Abschnitt "Indexierbarkeit" auf den Menüpunkt "Status Codes". Im Folgenden werden Dir alle Statuscodes Deiner Seiten angezeigt. Um nach allen 404-Fehlern zu filtern, klickst Du auf den roten Balken mit der Überschrift "4xx (nicht gefunden").

Abbildung 5: 404-Fehler mit Ryte finden
Anhand der aufgeführten Liste mit URLs kannst Du prüfen, ob es mögliche Alternativen oder aktualisierte Inhalte gibt, auf die Du Deine Besucher weiterleiten kannst. Ist das der Fall, richtest Du am besten eine 301-Weiterleitung ein.
Da sich 404-Fehler nie ganz vermeiden lassen, gibt es kreative Möglichkeiten, um die 404-Fehlerseite zu gestalten. Auf diese Weise verhinderst Du, dass der Nutzer direkt abspringt, wenn ihm diese Seite ausgegeben wird. Biete dem User beispielsweise eine seitenweite Suche an, damit er möglichst einfach alternative Inhalte findet.

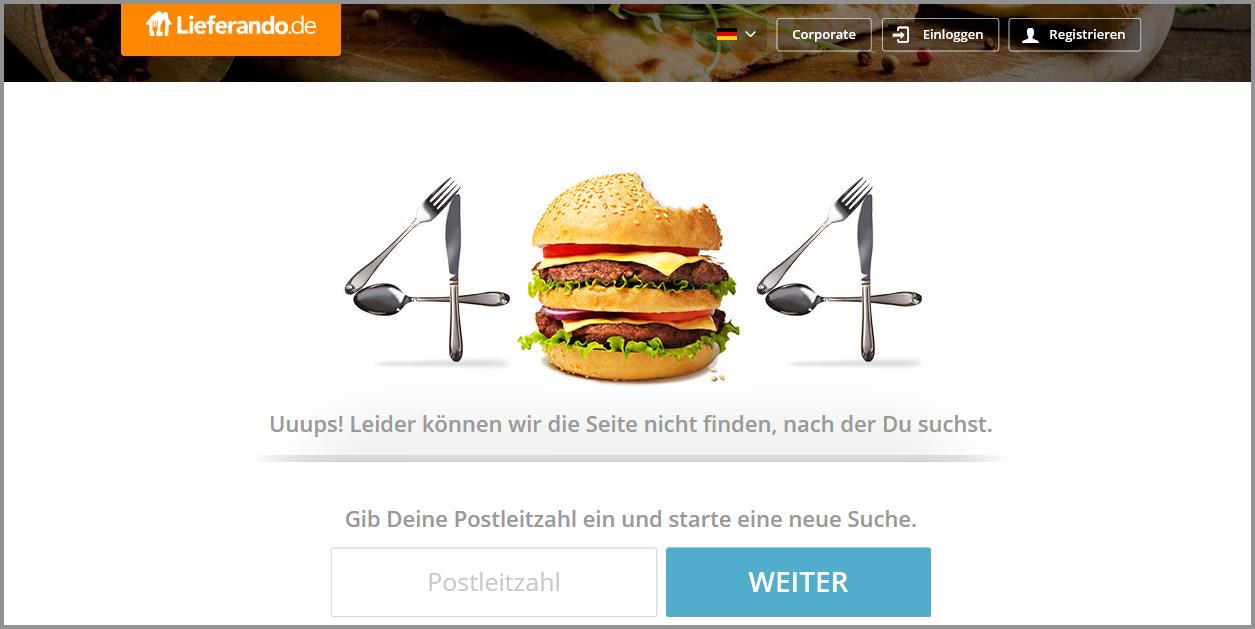
Abbildung 6: Beispiel für eine kreativ gestaltete 404-Fehlerseite mit Mehrwert bei lieferando.de
4. Klickpfadlänge überprüfen und optimieren
Die Klickpfadlänge ist ein entscheidendes Kriterium dafür, dass Nutzer möglichst schnell zum Ziel finden. Empfehlenswert ist es, dass Nutzer nicht mehr als vier Klicks benötigen, um von der Startseite zur jeden beliebigen Zielseite zu gelangen. Die Länge der Klickpfade ist außerdem für die Indexierung Deiner Seite wichtig. Je schneller ein Crawler Deine Seite erfassen kann, desto mehr Seiten kann er indexieren. Benötigt er zu viele Klicks, ist das Crawlbudget zu schnell aufgebraucht und er erreicht nicht die volle Seitentiefe.
Mit OnPage.org kannst Du die Klickpfadlänge ganz einfach kontrollieren. Wähle hierzu den Menüpunkt "Links" - "Klickpfad" aus. Es werden Dir nun alle Klickpfadlängen Deiner Webseite angezeigt.

Abbildung 7: Klickpfadlänge mit Ryte prüfen
Hier hast Du die Möglichkeit, Deinen eigenen Filter zu erstellen: Klicke hierfür auf den Button "Neuer Filter" und wähle oben "Klicks von der Startseite (Zähler)" aus. Im Auswahlmenü kann anschließend die Metrik "größer gleich" ausgewählt und im Freifeld "4" eingegeben werden. Durch den Klick auf "Speichern & Schließen" hast Du nun einen Filter für alle Seiten erstellt, die mehr als 4 Klicks von der Startseite entfernt sind.
5. Bilder laden nicht
Webseiten mit fehlenden oder fehlerhaften Bildern sorgen für eine schlechte User Experience. Bilder sind als Content-Elemente oder auch Schaltflächen auf Webseiten im Einsatz. Laden Bildelemente nicht, wird die Nutzung der Seite beeinträchtigt. Deshalb solltest Du vermeiden, dass Bilder nicht geladen oder gefunden werden können.
Ryte kann Dir weiterhelfen. Klicke auf den Menüpunkt "Datei", danach auf "Bilder" und "Status Codes". So erhältst Du eine direkte Übersicht über alle nicht erreichbaren Bild-URLs.

Abbildung 10: Nicht erreichbare Bilder mit Ryte prüfen
Fazit
Sorge für eine positive Nutzererfahrung ohne Usability Hürden wie fehlerhaften Bildern, defekten Seiten oder zu langen Klickpfaden. Ryte hilft Dir dabei. Deine Webseitenbesucher werden es Dir danken!
Probleme mit Website-Fehlern?
Veröffentlicht am Jan 1, 2018 von Pauline Mitifiot



