Demystifizierung des Google PageSpeed Insights Tools
Das Google PageSpeed Insights Tool wird von vielen Webmastern als der Heilige Gral der Geschwindigkeitsoptimierung von Webseiten angesehen.
Der dort errechnete Punktewert wird dermaßen glorifiziert, dass die wirklich wichtigen Kennzahlen häufig ins Hintertreffen geraten.
Wie bei allen Tools dieser Art, unterliegt auch die von PageSpeed Insights errechnete Punktzahl den Fesseln des eigenen Algorithmus. Deshalb kann es nie mehr sein als ein erster Indikator für weitere Analysen. Die vom Tool ausgespuckten Empfehlungen sollten also in der Regel kritisch hinterfragt und durch eigene Beobachtungen validiert werden.
Was wirklich zählt: Zeit statt Note
Bis auf einen einzigen Hinweis (“Durchschnittliche Antwortzeit des Servers”) analysiert Google PageSpeed Insights keine Zeiten. Wir sprechen also über das Thema “Optimierung von Ladezeit und -geschwindigkeit” und die Zeit als wichtigste Kennzahl fällt schlichtweg unter den Tisch.
Hier liegt bereits eines der größten Probleme von PageSpeed Insights. Der Algorithmus kann zwar bewerten, ob eine Datei komprimiert und minifiziert ist, nicht aber, welche konkreten Auswirkungen diese Zustände auf die reale Ladezeit haben. Natürlich haben die Empfehlungen in der Regel positive Auswirkungen, diese sind aber teilweise so marginal, dass eine Aussage hinsichtlich der Wirtschaftlichkeit einer Umsetzung unmöglich zu treffen ist.
Was wirklich zählt sind zwei Faktoren:
Erstens die objektive Netto-Ladezeit in Millisekunden. Diese zu minimieren sollte oberstes Ziel einer jeder Pagespeed-Optimierung sein. Zwar helfen einige der Pagespeed Insights - Hinweise dabei, doch vieles spielt sich auch unter dem Radar des Tools ab.
Zweitens die subjektive Ladezeit. Hier sprechen wir von einem Wert, der nur schwer in Zahlen zu fassen ist und von einem Algorithmus überhaupt nicht begriffen werden kann. Vielmehr geht es um das Gefühl, welches der Besucher beim Laden der Seite empfindet: Sind die wichtigsten Informationen direkt sichtbar? Gibt es beim Laden unschöne Umbrüche von Texten oder Elementen? Ändert sich der komplette Viewport durch das nachträgliche Einfügen von Inhalten?
Gerade für die Optimierung der subjektiven Ladezeit habe ich ein schönes Beispiel: Vor wenigen Wochen hatte ein engagierter Webseitenbetreiber in einer Facebook-Gruppe einen Link zu seiner Website gepostet, mit der Bitte, seine jüngsten Bemühungen hinsichtlich einer Verbesserung der Ladezeit zu bewerten. Mit Stolz berichtete er auch von einem PageSpeed-Wert nahe der 100. Um dies zu erreichen, hatte er jedoch eine sehr eigenwillige Art der Inline-CSS-Einbettung gewählt, die bei wirklich jedem Reload einen komplett FOUC (“Flash of unstyled content”) erzeugte. Damit hatte er zwar Googles Algorithmus ausgetrickst, die vom Nutzer wahrgenommene Ladegeschwindigkeit aber um Welten verschlechtert.
Besserer Score, bessere Ladezeit!?
Ebenfalls ein gutes Beispiel dafür, dass ein besserer Google PageSpeed Insights Score nicht automatisch auch eine schnellere Ladezeit bedeutet, habe ich beim Vergleich von zwei großen deutschen Tech-Blogs gefunden.
Auf der einen Seite haben wir mobilegeeks.de. Das Portal, unter anderem bekannt durch Gründer Sascha Pallenberg, kommt bei PageSpeed Insights auf einen Desktop-Punktewert von 65 / 100. Laut Google liegt der Optimierungsgrad damit im “orangefarbenen” Mittelfeld.

**Abbildung 1:**mobilegeeks.de kommt bei PageSpeed Insights auf akzeptable 65 Punkte
Als Herausforderer tritt stadt-bremerhaven.de von Carsten Knobloch an. Mit einem Insights Score von nur 30 / 100 liegt es laut Google im “roten” unteren Drittel. Vor allem die nicht optimierten bzw. in der Größte angepassten Bilder fallen hier sehr negativ ins Gewicht.

Abbildung 2: stadt-bremerhaven.de hingegen landet mit lediglich 30 Punkten nur im unteren Drittel
Nun würde man mobilegeeks.de auf Basis der PageSpeed Insights Zahlen als klaren Gewinner dieses Duells sehen, schließlich kommt der Blog auf eine mehr als doppelt so hohe Punktzahl.
Ein ganz anderes Bild ergibt sich jedoch, wenn man sich die realen Ladezeiten der beiden Webseiten anschaut. Diese lassen sich beispielsweise hervorragend mit dem Tool von pingdom messen. Hier kommt mobilegeeks.de auf eine akzeptable Ladezeit von 3,26 Sekunden; stadt-bremerhaven.de ist mit nur 2,23 Sekunden hingegen mehr als eine ganze Sekunde schneller geladen.

Abbildung 3: mobilegeeks.de benötigt knapp 3,7 Sekunden, bis die Seite vollständig geladen ist

Abbildung 4: stadt-bremerhaven.de ist bereits nach gut 2,2 Sekunden vollständig geladen
Vor allem vor dem Hintergrund, dass stadt-bremerhaven.de sowohl eine größere Dateimenge (4,8 MB vs. 2,5 MB) überträgt als auch mehr http-Requests (160 vs. 118) anfordert, lässt sich klar eine Abweichung des PageSpeed Insights Scores im Bezug zur realen Ladezeit erkennen. Natürlich sollte stadt-bremerhaven.de das Bild-Problem beheben, um die Ladezeit weiter zu senken. Jedoch wird deutlich, dass sich auf Grund des reinen Page Speed Insights Punktewertes allein keine qualifizierte Meinung hinsichtlich der realen Ladezeit einer Webseite ableiten lässt.
Von unmöglich bis unwirtschaftlich
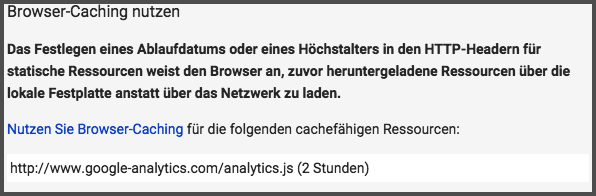
Viele werden sicher den Optimierungsvorschlag aus dem folgenden Bild kennen. Google empfiehlt hier, das Browser-Caching für das bei ihnen gehostete Google Analytics Script zu optimieren. Dies ist aber überhaupt nicht möglich, da man keinen Zugriff auf die Cache-Konfiguration eines fremden Hosts hat.
Abbildung 5: Google bemängelt die Cache-Haltbarkeit der eigenen Javascript-Datei
Dennoch existieren in den sozialen Netzwerken oder auf diversen Entwickler-Plattformen unzählige Fragen, wie man dieses “Problem” in den Griff bekommen kann. Ein wirkliches Problem existiert an dieser Stelle aber gar nicht. Erstens dürften die wenigsten Aufenthalte auf einer Webseite länger als zwei Stunden dauern. Zweitens entsteht durch die Auslieferung via “CDN” (nichts anderes ist google-analytics.com in dem Fall) ein Performance-Vorteil. Und drittens liefern so viele Webseiten Google Analytics aus, dass die Datei beim Besuch höchstwahrscheinlich sowieso schon im Cache zwischengespeichert ist.
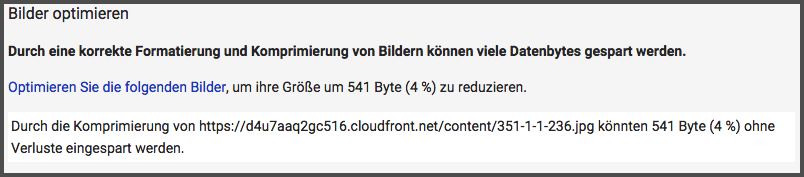
Auch der im folgenden Screenshot ersichtliche Hinweis dürfte vielen Webseitenbetreibern geläufig sein. “Durch die Komprimierung von xyz können noch 541 Bytes (4 %) ohne Verluste eingespart werden”. Die Aussage ist an der Stelle natürlich nicht falsch. Eine Optimierung des Bildgenerierungsprozesses nur um im PageSpeed Insights Ranking einen Punkt nach oben zu klettern und lediglich einen halben Kilobyte einzusparen, ließe sich wirtschaftlich jedoch in keinster Weise rechtfertigen.
Abbildung 6: Gut ist nicht gut genug: Auch die letzten 500 Bytes sollten laut Google PageSpeed Insights noch eingespart werden.
„Javascript- und CSS-Ressourcen, die das Rendering blockieren”
Egal welche URL man in den Suchschlitz von Googles PageSpeed Insights einträgt, zu über 95 Prozent wird man den Hinweis “JavaScript- und CSS-Ressourcen, die das Rendering blockieren, in Inhalten "above the fold" (ohne Scrollen sichtbar) beseitigen” erhalten.
Natürlich ist es wichtig und wertvoll, Webentwickler für das Thema “Critical Rendering Path” zu sensibilisieren. Drei Punkte sorgen allerdings dafür, dass ich diesem Hinweis überhaupt keine Beachtung mehr schenke.
Die nachträgliche Optimierung dieses Problems ist kaum möglich. Eine Aufteilung in kritische und nicht kritische Ressourcen sollte, wenn überhaupt, zu Beginn bzw. direkt bei der Entwicklung vorgenommen werden. Nur so ist meiner Erfahrung nach (vor allem bei Javascript-Dateien) eine wirklich saubere Trennung möglich.
Die Auswirkungen einer Optimierung sind selten spürbar. Doch gerade bei bestehenden Projekten nimmt eine nachträgliche Optimierung enorm viel Zeit in Anspruch. Dementsprechend landet man sehr schnell in einem unwirtschaftlichen Bereich.
Teilweise kann eine Optimierung sogar kontraproduktiv sein. PageSpeed Insights analysiert immer nur eine einzige URL, nie den Gesamtkontext eines Webprojektes. Im Falle eines Online-Shops, bei dem durchschnittlich sehr viele Unterseiten aufgerufen werden, überwiegt meist die Tatsache, dass die kompletten CSS- und Javascript-Dateien beim zweiten Aufruf bereits im Browser-Cache liegen.
Sollte ich zukünftig komplett auf PageSpeed Insights verzichten?
Ich persönlich bin Google für die Entwicklung von PageSpeed Insights sehr dankbar; hat es mich und viele andere Webentwickler doch erst an das Thema Ladezeit-Optimierung herangeführt.
Natürlich ist und bleibt es weiterhin legitim, PageSpeed Insights für einen schnellen Überblick zu Rate zu ziehen. Auch Einsteiger finden sich schnell zurecht und können einige Optimierungshinweise vergleichsweise einfach implementieren. Es ist ein hilfreiches Tool, solange man es nicht zur “Eierlegenden Wollmilchsau der Pagespeed-Optimierung” glorifiziert.
Dabei sollte man sich folgende Punkte immer vor Augen halten:
Folge den Hinweisen nicht blind, sondern validiere ihre vermeintlichen Vorteile durch eigene Analysen.
Zeit ist Geld: Überprüfe immer, ob sich die Umsetzung eines Hinweises lohnt oder ob Du Deine Kapazitäten nicht doch besser in andere Maßnahmen investieren solltest.
PageSpeed Insights analysiert immer nur eine einzige URL. Betrachte deshalb die Hinweise immer auf das komplette Projekt bezogen.
Überprüfe im Anschluss einer Optimierung, ob und wie sich die reale Ladezeit verändert hat. Dadurch lernst Du im Laufe der Zeit, die Wichtigkeit der einzelnen Hinweise besser einzuordnen.
Mach den angezeigten Punktewert nicht zum Dogma. Wenn Dich Zahlen anfixen, mach die reale Ladezeit in Millisekunden zu Deiner persönlichen Droge.
Kein Tool kann den geschulten Blick in die Entwicklerwerkzeuge Deines Browsers ersetzen.
Theorie ist gut - Praxis ist besser! Jetzt Page Speed optimieren mit Ryte FREE