5 Best Practices für die Mobile Conversion Optimierung
Das mobile Internet wird immer wichtiger. Laut Statista waren 2014 bereits 69% aller deutschen Internetnutzer “mobil” online. In allen Branchen wächst der mobile Traffic-Anteil rapide. Was tun für eine bessere Mobile Conversion Rate?
Kaum jemand spürt es derzeit so sehr wie die Optimierungs-Agenturen. Die Auftragswaage bewegt sich unaufhaltsam immer stärker Richtung “mobile”. Ein Unternehmen nach dem anderen springt auf den Zug auf. Es ist auch höchste Zeit.
Beruflich bedingt erhalte ich Einblick in sehr viele Analytics-Konten. Und häufig bewegt sich der mobile Nutzeranteil bereits in Größen zwischen 50 bis 70%. Gleichzeitig beklagen sich zahlreiche Unternehmen über unterdurchschnittliche Conversion Rates auf ihren mobilen Websites.
Solltest Du gerade mit dem Kopf nicken, ist das hier für Dich: Hier sind 5 hilfreiche Ansätze für Mobile Conversion Optimierung.
#1 – Reduziere
Was auf dem Desktop nach mittelmäßig viel Inhalt aussieht, kann im mobilen Umfeld astronomische Seitenlänge bedeuten: Auf dem Smartphone steht für die Website nur ein Bruchteil der Seitenbreite zur Verfügung. Zeilen werden früher umgebrochen. Was vorher nebeneinander Platz fand, steht nun untereinander. All dies schlägt sich in drei für den Nutzer (möglicherweise) unangenehm auffälligen Aspekten nieder:
1. Die Seite kann nicht mal eben schnell überflogen werden, sodass der Nutzer sich einen groben Überblick verschaffen und daraufhin entscheiden kann, ob er sich intensiv mit den Inhalten auseinandersetzt.
2. Die Scrollleiste am rechten Rand des Mobile Browsers wird durch die enorme Seitenlänge so klein dargestellt, dass es scheint, als wäre das vorliegende Dokument größer als David Hasselhoff höchstpersönlich.
3. Texte und Formulare wirken länger – und dadurch komplizierter – als sie eigentlich sind.
Im mobilen Umfeld gilt deshalb die Best Practice der Reduktion von Inhalten. Um es in den Worten von Steve Krug (Don’t Make Me Think) zu sagen: “Get rid of half the words on each page, then get rid of half of what’s left.”
Achte bei der Kürzung Deiner Inhalte unbedingt darauf, dass diese sich nicht negativ auf die Verständlichkeit des Angebots und Deiner Kernaussagen auswirkt.
Auch Formularinhalte sollten (immer) möglichst auf ein Minimum reduziert werden. Mehr über die Conversion Optimierung von Formularen kannst Du hier lesen.
Randnotiz:
“Best Practices” funktionieren nicht in jedem Kontext. Als Conversion Optimierer muss ich deshalb viele Fragen mit einem ernüchternden “Es kommt drauf an” beantworten. So auch die Frage, ob “Long Copy”-Seiten – also besonders lange und textreiche Webseiten – besser oder schlechter funktionieren als kurze: Je nach Art des Angebots und Entscheidungsphase des Nutzers ist er gewillt, sich mit besonders langen Inhalten auseinanderzusetzen – oder eben nicht. Wie fast immer gilt hier: Testen, testen, testen.
#2 – Denke “Multi Device”
Der “mobile Besucher” existiert nicht
Wenn über Website Optimierung für das mobile Internet gesprochen wird, vergessen die Leute oft, dass es den mobilen Besucher nicht gibt. Dein mobiler Besucher ist Dein Desktop-Besucher. Nur eben nicht an seinem Desktop, sondern auf seinem Smartphone oder Tablet.
Eine Studie von Google & nielsen besagt, dass bereits in 2013 77% aller mobilen Suchen zu Hause oder bei der Arbeit durchgeführt wurden – also dort, wo in der Regel ein Desktop-Rechner in greifbarer Nähe ist.
Es macht demnach wenig Sinn, unterschiedliche “Looks & Feels” oder gar unterschiedliche Marketing Kampagnen für Mobile und Desktop zu verfolgen. Wer auf dem Smartphone stöbert, um anschließend auf dem Desktop zu kaufen, sollte nicht durch unterschiedliche Kommunikationsansätze auf verschiedenen Geräten verwirrt werden.
Multi Touchpoint Marketing: Von der Offline-Welt in die Online-Welt
Die meisten Online-Marketing-Verantwortlichen wissen, wie man erfolgreich Geld verbrennt: Starte einfach eine Werbe-Kampagne ohne zugehörige Kampagnen-Landing Page.
Im Print-, Rundfunk- oder TV-Bereich funktioniert diese Taktik ebenfalls hervorragend: Das neue Plakat ist gedruckt, der neue Spot aufgenommen. Für eine passende Landing Page war nun wirklich keine Zeit mehr. Die Besucher kommen in Scharen auf die eigene Website, aber so richtig will niemand kaufen.
Befolge bei Deinen Marketing-Kampagnen immer diese 4 einfachen Regeln:
Starte niemals eine Marketing-Kampagne ohne zugehörige Landing Page.
Synchronisiere Werbeaussagen über alle Touchpoints (Print-, TV-, Online-Werbung, Landing Page etc.) hinweg.
Schaffe Wiedererkennungswert: Werbemittel und Landing Page müssen die gleiche Bildsprache sprechen.
Wenn Du verschiedene Texte & Bilder in Deinen Werbemitteln ausprobieren willst, sorge dafür, dass die Landing Page nach dem Klick entsprechend angepasst ist.
Lead oder Sale?
Noch immer informieren sich viele Nutzer auf dem Mobilgerät, um später auf dem Desktop zu kaufen.
Probiere deshalb aus, wie es sich auf Deine Verkäufe auswirkt, wenn die primäre Kommunikation der mobilen Website auf das Informationsbedürfnis des Nutzers ausgerichtet ist – anstatt auf ein mögliches Kaufbedürfnis:
Biete beispielsweise auf Mobilgeräten die Möglichkeit an, sich eine passende Info-PDF (z. B.: “3 Quick Wins für mehr Conversions”) per E-Mail schicken zu lassen, bevor die eigentliche Leistung angeboten wird. So senkst Du die Hürde für einen ersten Kontakt und mithilfe einer kleinen E-Mail-Serie ist die Wahrscheinlichkeit eventuell höher, später einen Verkauf zu erzielen und/oder weiterempfohlen zu werden.
Für eilige Nutzer sollte die direkte Kaufmöglichkeit natürlich dennoch ohne Probleme auffindbar sein.
#3 – Vergiss “above the fold”
Es gibt unzählige Bildschirmgrößen und -auflösungen für unzählige Mobilgeräte. Der durchschnittliche “fold” (also die Unterkante des ohne zu scrollen sichtbaren Bereichs einer Webseite) ist im mobilen Umfeld unmöglich zu definieren. Selbst wenn Du die Zahl bei Deiner Website ungefähr bestimmen kannst, sind da noch die Leute, die sich im Bett auf die Seite wälzen und auf einmal alles im Querformat (“Landscape”) statt im Hochformat (“Portrait”) sehen.
Abbildung 1: Auf unserer Landing Page scrollen mehr als 99% der Nutzer. “Above the fold” existiert im mobilen Umfeld nicht.
Unterm Strich: Du kannst nicht erreichen, dass alle Nutzer “above the fold” die gleiche Menge an Inhalt sehen. (Zumindest dann nicht, wenn Du zeit- und designsprengende Javascript- und CSS-Exzesse vermeiden möchtest.)
Übrigens: Deine Nutzer sind es gewohnt, auf mobilen Websites nach unten zu scrollen.
Sofern Du dem “above the fold”-Mythos nicht vollends abschwören kannst, setze einfach diesen einfachen Workaround ein: Platziere einen Mini-CTA (Call-to-Action(-Button)) sehr weit oben, welcher den Besucher direkt zum Formular bzw. Haupt-CTA “fahren” lässt. Mit der automatischen Scroll-Bewegung kommt der hektische Nutzer sofort zum Ziel; gleichzeitig sieht er, was er alles lesen könnte – wenn er denn wollte.
#4 – Sorge für schnelle Ladezeiten
Schlechter Empfang. Datenvolumen erschöpft. Doofer Tarif.
Es gibt viele Gründe für langsames mobiles Internet. Laut einer Studie aus 2011 statten 43% der Mobilnutzer schon damals einer überdurchschnittlich langsam ladenden Website keinen weiteren Besuch ab.
Sorge also dafür, dass Deine Seite auch bei langsamer Internetverbindung möglichst schnell lädt:
Optimiere Bildgrößen für langsame Verbindungen.
Fasse mehrere Grafiken in Image Sprites zusammen und reduziere so die Serveranfragen beim Laden der Seite.
Stelle Text immer in echtem HTML dar, anstatt Textgrafiken einzusetzen – nicht zuletzt wegen der verschiedenen Zeilenumbrüche in verschiedenen Displaybreiten.
Wenn möglich, nutze SVG-Icons statt Bilder.
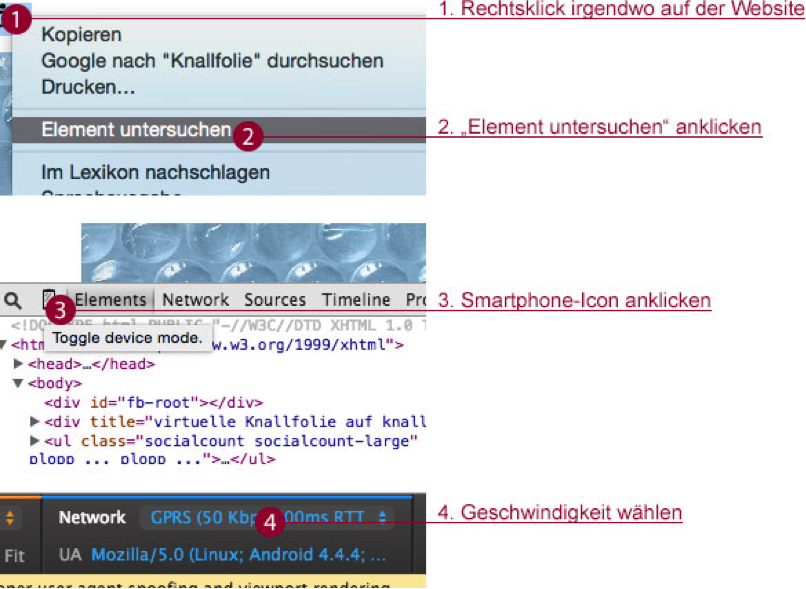
Tipp: Im Chrome Browser (auf dem Desktop) kannst Du Verbindungs-Geschwindigkeiten simulieren und am eigenen Leib erfahren wie sehr Deine Nutzer ggf. leiden müssen.
Abbildung 2: Simulation der Geschwindigkeit von Mobil-Netzwerken in Google Chrome
#5 – Nutze Gegebenheiten & entspreche Erwartungen
Wir schreiben das Jahr 2015 – und noch immer navigieren viele Nutzer nicht gerne durch mobile Websites. Es fühlt sich für viele nach wie vor umständlich und kompliziert an. Der Nutzer weiß oft nicht, ob er überhaupt finden wird, was er sucht – oder wie aufwendig das Ganze wird. Also spart er sich häufig lieber den Aufwand und springt ab.
Zeitdruck als Conversion-Treiber
Menschen nutzen ihr Smartphone in vielen Situationen:
Während der Fahrt mit öffentlichen Verkehrsmitteln,
während der Fernsehwerbung,
beim Warten auf Freunde/Geschäftspartner – oder die Bürokaffeemaschine
und unzähligen weiteren.
All diese Situationen haben eines gemeinsam: Man muss das Smartphone in Kürze zurück in die Hosentasche stecken oder auf den Tisch legen. Für Deine mobile Website bedeutet das: Dein Besucher hat Zeitdruck.
Für nahezu alle mobilen Websites ist es deshalb hilfreich, dem Nutzer deutlich vor Augen zu halten, dass das Ganze hier “schnell und einfach” klappt. Sei es eine Buchung, eine Anfrage oder eine Produktsuche mit anschließendem Kauf.
Hier sind 3 simple Beispiele für Deine Inspiration:
Online Shop-Startseite:
Kategorie-Einstiege möglichst einfach und übersichtlich gestalten
Personalisierte Einstiege für wiederkehrende Besucher schaffen (z. B.: Nutzer, die zuletzt in der Damen-Kategorie waren, von der Startseite automatisch in die Damen-Kategorie weiterleiten)
Passende Produkte anhand der bisher aufgerufenen Kategorieren vorschlagen
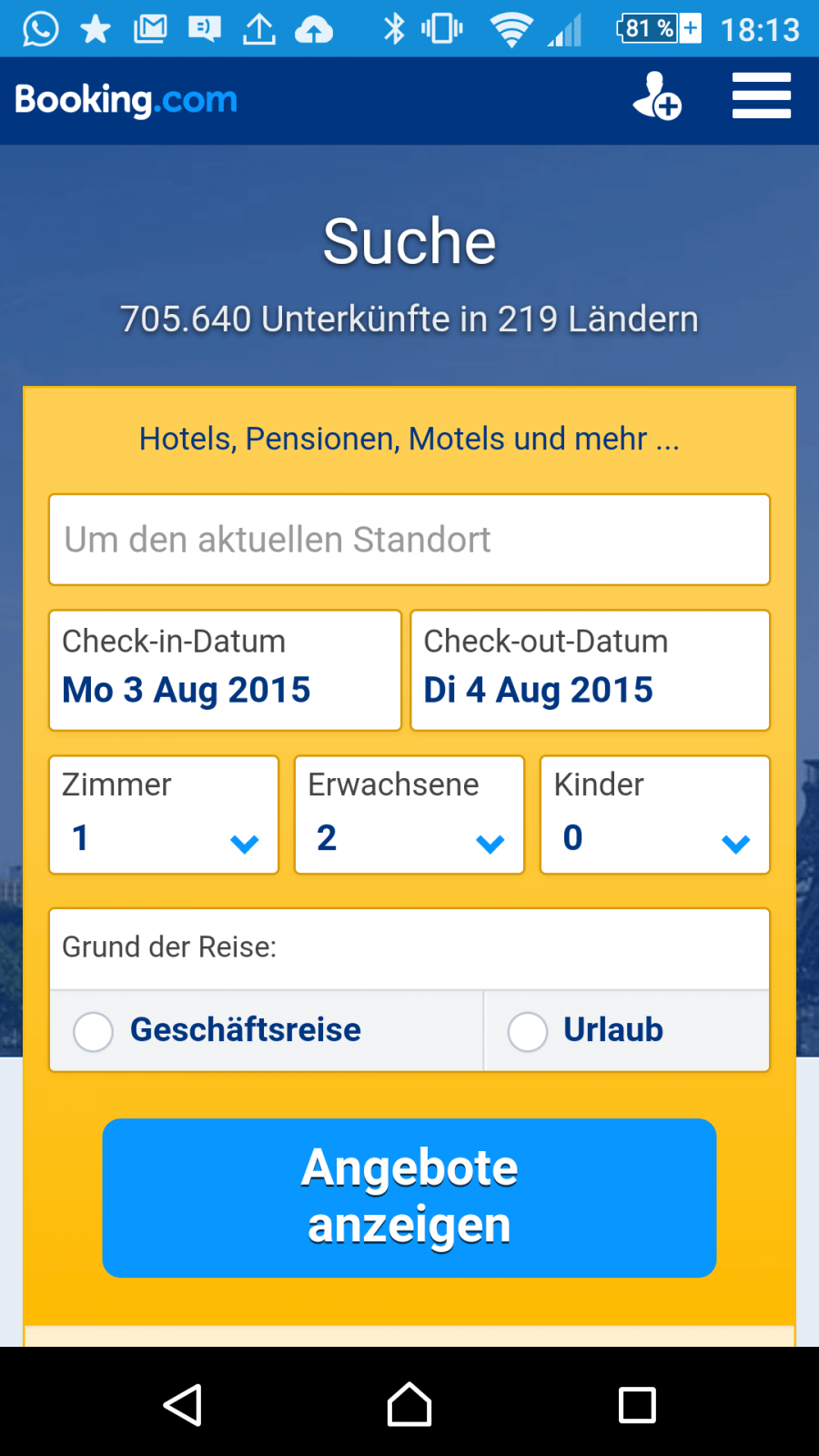
Hotel-Landing Page:
Buchungsmaske besonders prominent darstellen
Häufigste Buchungsdaten (z. B. 2 Erwachsene, keine Kinder) als Standard in der Buchungsmaske definieren
Dauer & Aufwand des Buchungsprozesses kommunizieren (z. B. “ganz einfach in 2 Minuten buchen”)
Landing Page eines lokalen Geschäfts:
Anschrift & Öffnungszeiten sehr prominent darstellen
“Click-to-Call”-Button einsetzen (Nutzer auf mobilen Geräten haben meist ein Telefon in der Hand)
Abbildung 3: booking.com versteht, was mobile Nutzer wollen und kommt ohne Umwege zur Sache.
Situativer Kontext
Stelle Dir bei der Mobile Landing Page-Erstellung bzw. -Optimierung die folgenden Fragen und versuche, Deinen Besucher so gut wie möglich abzuholen und an die Hand zu nehmen:
1. Über welchen Weg gelangte der Nutzer auf Deine Landing Page?
2. Was erwartet der Nutzer im ersten Moment auf Deiner Landing Page vorzufinden?
3. An welchen Produkten, Dienstleistungen oder Informationen könnte der Nutzer jetzt gerade interessiert sein?
4. Was sind die Entscheidungsphasen des Nutzers und welche Informationen benötigt er in jeder einzelnen?
5. In welcher Entscheidungsphase befindet sich der Nutzer beim Betrachten der Landing Page?
6. Welche Handlungsaufforderung ist jetzt passend? Teste Deinen normalen Call-to-Action-Button gegen eine Click-to-Call-Lösung.
Randnotiz: Diese sechs einfachen Fragen helfen wunderbar gegen Betriebsblindheit und Insider-Blick – auch, wenn Du schon sehr lange mit einem bestimmten Projekt zu tun hast.
Fazit
Du kannst Deine Website mit recht einfachen Handgriffen mobil-freundlich machen. Achte dabei nicht nur auf technische Details, sondern vor allem auf Inhalte für den mobilen Kontext.
Hier das Wichtigste noch einmal zusammengefasst:
Kürze Texte und reduziere Formulare auf ein Minimum
Schaffe eine konsistente Nutzererfahrung über alle Medien hinweg
Nutzer scrollen auf mobilen Webseiten
Optimiere für schnelle Ladezeiten
Bedenke die Umwelteinflüsse & Gegebenheiten des Nutzers und platziere entsprechende Inhalte auf mobilen Landing Pages
Danke für’s Lesen <3
Vereinfache Dein digitales Marketing mit nur einem Tool – der Ryte Software Suite.