Häufige SEO Fehler und wie Du sie beheben kannst
Suchmaschinenoptimierung ist ein kontinuierlicher Prozess und keine einmalige Verbesserungsmaßnahme. Erst das Zusammenspiel vieler einzelner Schritte sorgt für langfristigen Erfolg. So können bereits kleine Fehler zum knirschenden Sand im SEO-Getriebe werden.
Einige SEO-Fehler können jahrelang im Verborgenen liegen und Dein Ranking erheblich beeinträchtigen, wie z. B. defekte Links (siehe unten). Deshalb solltest Du es gar nicht erst so weit kommen lassen und stets über die neuesten Trends und Richtlinien in Sachen SEO auf dem Laufenden sein, denn diese ändern sich ständig.
Eine große Veränderung steht mit der Einführung der Core Web Vitals von Google als Ranking-Signale unmittelbar bevor. Wenn das Neuland für Dich ist und Du sichergehen möchtest, dass Deine Website für diese Umstellung im Mai 2021 gewappnet ist, dann werfe einen Blick auf die Möglichkeiten unseres Web Vitals-Reports.
Du möchtest lieber gleich aktiv werden und am SEO-Erfolg Deiner Website arbeiten? Wir helfen Dir dabei: Lade unser kostenloses E-Book „Steigern Sie Ihren Traffic mit SEO in 30 Tagen“ herunter, das wir in Zusammenarbeit mit HubSpot erstellt haben. Damit führen wir Dich durch ein einmonatiges Programm, mit dem Du Deine Website in eine leistungsfähige, effiziente SEO-Maschine verwandelst.
Um Dir einen Einstieg in das Thema zu geben, haben wir Dir die 10 häufigsten Website-Fehler zusammengestellt, die sich negativ auf das Ranking in den Suchergebnissen auswirken, und geben Dir praktische Tipps zur Behebung:
1. Lange Seitenladezeiten
Wenn Du vorhast, zuerst einmal nur eine Sache an Deiner Website zu verbessern, dann solltest Du Dir den Page Speed zur Brust nehmen. Vor allem für mobile Geräte, denn zum einen verlassen 53 % der mobilen Website-Besucher Seiten, die länger als 3 Sekunden zum Laden brauchen und zum anderen sollte Dein Fokus im Hinblick auf Googles Mobile First Indexing sowieso auf Deiner mobilen Website liegen.
Der Hauptgrund für frustrierend lange Ladezeiten? Riesige Bilddateien ohne Komprimierung oder mobilfreundliche Formate wie JPEG 2000, JPEG XR und WebP! Die Verkürzung der mobilen Ladezeiten ist wichtiger denn je, da die Umstellung auf Googles Core Web Vitals bedeutet, dass Dein Ranking stark sinkt, wenn wichtige Bilder mehr als 2,5 Sekunden zum Laden benötigen.
Wie kann ich meine Seitengeschwindigkeit verbessern?
Du solltest zunächst einmal wissen, welche Seiten Priorität haben sollten. Du kannst Seiten einzeln mit Google PageSpeed Insights testen oder Deine gesamte Website auf einmal mit Ryte überprüfen.

Abbildung 1: Bestimme mit Ryte, welche Seiten zuerst verbessert werden müssen
Es gibt verschiedene Methoden zur Optimierung der Ladezeit, die in diesem umfangreichen Guide behandelt werden.
2. Webseite ist nicht oder schlecht mobil optimiert
Im Jahr 2021 ist die Optimierung von Websites für mobile Geräte keine Option mehr, sondern ein Muss! Mehr als die Hälfte des weltweiten Datenverkehrs kommt von mobilen Endgeräten und mit der Einführung der Page Experience als wichtiger Ranking-Faktor fokussiert Google in diesem Jahr die mobile Leistung.
Doch wie unsere jüngste Branchenstudie ergab, ist die Leistung mobiler Websites selbst bei marktführenden E-Commerce-Websites noch immer mangelhaft. So kommt es bei den meisten Nutzern immer noch zu langen Ladezeiten, visuellen Unregelmäßigkeiten, schlechtem Antwortverhalten und lästigen Pop-ups. Ob es wohl daran liegt, dass Website-Betreiber beim Testen noch immer Desktop präferiert betrachten? Das sollte auf Deiner Website nicht passieren! Wenn Du Dir nicht sicher bist, solltest Du mit einem kostenlosen Crawl von Ryte für mobile Geräte beginnen, um zu sehen, wie Deine Website abschneidet.
3. Defekte Links & 404 Seiten
Jede Website hat auch ein paar Leichen im Keller, soll heißen defekte Links zu Seiten, die inzwischen nicht mehr existieren. Es kann sein, dass Benutzer auf diese Links klicken und einen 404-Fehlercode (Datei nicht gefunden) angezeigt bekommen. Deine Webmaster sind sich möglicherweise nicht bewusst, dass diese Links noch existieren.
Aber rate mal, wer jede einzelne dieser fehlerhaften Weiterleitungen erkennt? Die Crawler von Google und anderen Suchmaschinen! Und wenn Suchmaschinen zu viele 404-Fehler auf Deiner Website finden, wird nicht nur das Crawling behindert, sondern es wird auch als Zeichen dafür gewertet, dass Deine Website nicht entsprechend gewartet wird – und Dein Ranking fällt.
Aber keine Sorge, defekte Links findest Du ganz einfach in Ryte Search Engine Optimization im „Status Codes“-Report.

Abbildung 2: Verwende Ryte, um defekte Links auf Deiner Website zu finden und sie so schnell wie möglich zu beheben
4. Duplicate Content
Doppelte Inhalte entstehen, wenn der gleiche Content unter verschiedenen URLs erreichbar ist. Duplicate Content ist deshalb problematisch, weil Suchmaschinen sich bei gleichen Inhalten und verschiedenen URLs entscheiden müssen. Dies hat zur Folge, dass Deine Webseiten gegeneinander zu einem oder mehreren Suchbegriffen in den SERPs konkurrieren.
Im schlimmsten Fall wird nur eine Webseite ranken und die anderen „doppelten“ werden nicht berücksichtigt. Um das zu verhindern, solltest Du Duplicate Content unbedingt vermeiden.
Wie können doppelte Inhalte entstehen?
1. Deine Seite ist mit oder ohne www abrufbar.
In diesem Fall gibt der Server beim Abrufen von http://www.deineseite.de die gleichen Inhalte aus wie beim Aufruf von http://deineseite.de. Viele Content-Management-Systeme machen keine Unterscheidung beim Anlegen der Seite.
Die Lösung: 301-redirect
Um Duplicate Content durch zwei URL-Versionen zu vermeiden, solltest Du eine permanente Weiterleitung auf die gewünschte Version einrichten. Dabei handelt es sich um den sogenannten 301-redirect. Beim Abruf einer URL durch einen Client, zum Beispiel einen Browser, leitet der Server automatisch auf die neue URL weiter. Da die Weiterleitung so schnell ist, bemerkt der Nutzer diese in der Regel kaum.
Einen Redirect kannst Du in die .htaccess-Datei Deines Apache-Servers eintragen. Die Regel besteht aus drei Teilen. Im ersten Teil wird das entsprechende Modul zum Umschreiben gestartet. Im nächsten Teil wird angegeben welche Verzeichnisse umgeleitet werden sollen. Schließlich wird die genaue Umschreiberegel definiert.
RewriteEngine On
RewriteCond %{HTTP_HOST} ^deineseite.de$
RewriteRule ^(.*) http:// www.deine.de /$1 [L,R=301]
2. Ein Produkt aus Deinem Onlineshop ist unter verschiedenen URLs abrufbar.
Duplicate Content kann in Webshops sehr schnell entstehen, wenn Du verschiedene Kategorien verwendest, in welchen das Produkt aufgelistet wird.
Ein Beispiel: Du hast einen Onlineshop für Hosen. Dort gibt es die Kategorie „Herrenhosen“ mit der URL www.deinshop.de/herrenhosen sowie die Kategorie „Hosen“ unter www.deinshop.de/hosen. Nun bietest Du eine Jeans für Herren an. Das Produkt ist sowohl unter www.deinshop.de/herrenhosen/schicke-jeans als auch unter www.deinshop.de/hosen/schicke-jeans erreichbar. Ein klassischer Fall von Duplicate Content.
Eine Lösung: Canonical-Tag
Das Canonical-Tag ist ein Meta-Element im <head>-Bereich einer Webseite, mit welchem Du Suchmaschinen auf die Original-URL hinweisen kannst. Suchmaschinen indexieren dann in der Regel nur diese „kanonische URL“ und ignorieren die Kopie.
Wenn Du nun vermeiden willst, dass eine Seite mit doppelten Inhalten indexiert wird, fügst Du auf dieser das Tag ein und gibst den Link zur Original-URL an.
Gehen wir bei unserem obigen Beispiel davon aus, dass Du die Jeans bei den Herrenhosen als Original-URL angeben möchtest. In diesem Fall fügst Du auf der Seite deinshop.de/hosen/schicke-jeans dieses Tag ein:
<link rel="canonical" href=“http:// www.deinshop.de/herrenhosen/schicke-jeans"/>
Was ist Near Duplicate Content?
Im Zusammenhang mit Doppelten Inhalten wird häufig auch von „Near Duplicate Content“ gesprochen. Dabei handelt es sich ebenfalls um identische Inhalte. Allerdings werden diese über gleiche Contentblöcke oder zu ähnliche Texte erzielt. Near Duplicate Content kannst Du in der Regel vermeiden, wenn Du vorhandenen Content optimierst und einzigartig machst.

Abbildung 3: Near Duplicate Content mit Ryte prüfen
Near Duplicate Content kann auch dadurch entstehen, dass Dein CMS zum Beispiel URLs für Filter automatisch generiert. In diesem Fall bietet es sich an, die betreffenden Seiten mit dem Tag
<meta name="robots" content="noindex, follow" />
im <head>-Bereich auszuzeichnen. Damit verhinderst Du, dass diese Seiten indexiert werden und vermeidest Near Duplicate Content. Zugleich ermöglichst Du dem Googlebot, weiterhin allen Links auf der betreffenden Seite zu folgen.
5. Title Tags sind nicht optimiert
Vermutlich ist der Title das am einfachsten zu optimierende, rankingrelevante OnPage-Element einer Webseite. Er wird deshalb auch als sogenannte „low hanging fruit“ bezeichnet. Darum ist es umso leichtsinniger, wenn dieser nicht gepflegt oder willkürlich gesetzt wird.
Zugleich ist der Seitentitel eines der ersten Elemente Deiner Webseite, die ein Google-Nutzer sieht. Der Seitentitel wird von Suchmaschinen auch als anklickbarer Titel des Suchsnippets verwendet. Er führt Nutzer mit einem Klick direkt auf Deine Webseite.

Abbildung 4: Suchst Du Sonnencreme? Optimierte Seitentitel werden in den Suchergebnissen häufiger angeklickt.
Wie optimiere ich meine Title Tags?
Verwende maximal 70 Zeichen im Title. Sonst wird er von Google im Snippet gekürzt.
Beschreibe kurz, was der User vom Besuch Deiner Seite erwarten kann.
Füge das Hauptkeyword der Webseite im Title mit ein.
Erstelle jeden Title individuell und benutze ihn nur ein Mal.
Hinweis: Wenn Du einen Onlineshop mit vielen Unterseiten betreibst, wird der Title meist automatisch generiert. Onlineshop-Betreibern empfiehlt es sich deshalb meistens, den Produktnamen als Title zu verwenden. Achte aber auch hier darauf, dass der Title nicht zu lang wird. Nutze eventuelle technische Möglichkeiten Deines Shopsystems, mit welchen sich der Title annehmbar kürzen lässt. So kannst Du zum Beispiel bei manchen Shopsystemen Schemata hinterlegen, nach welchen ein Title sinnvoll erstellt wird, zum Beispiel:
{[Produktname] kaufen}
Wie kann ich fehlende oder zu kurze Title identifizieren?
Mit Ryte kannst Du Deine Title ebenfalls prüfen. Klicke hier auf den Menüpunkt „Inhalt“, anschließend auf Title. Danach kannst Du auswählen, ob Du den Report über die Länge der Title oder die doppelten Title anzeigen lassen möchtest.

Abbildung 5: Doppelte Titles mit Ryte anzeigen lassen
6. Fehlende oder nicht optimierte Meta-Descriptions
Neben dem Title gehören auch Meta-Descriptions zu den Basics der OnPage-Faktoren, die Du unbedingt optimieren solltest. Descriptions erfüllen in den SERPs einige wichtige Funktionen. Unter anderem sind sie gemeinsam mit dem Title Bestandteil des Search-Snippets und sorgen dafür, dass das Interesse des Nutzers geweckt wird, Deine Webseite aufzurufen.
Ist keine Meta-Description hinterlegt oder die vorhandene Description doppelt und mehrfach vorhanden, wählt Google Phrasen oder andere Textelemente von Deiner Seite aus, um daraus eine Description zu erstellen. Du hast es somit selbst in der Hand, wie Deine Webseite von Nutzern über das Snippet wahrgenommen wird.
Du kennst den Zustand Deiner Meta-Beschreibungen nicht? Nutze Ryte, um zu prüfen, ob Meta-Beschreibungen fehlen oder dupliziert wurden.

Abbildung 6: Probleme Deiner Descriptions (Länge oder Duplikate) mit Ryte identifizieren
Warum sollte ich meine Meta-Descriptions optimieren?
Mithilfe einer ansprechenden Description kannst Du die Klickrate innerhalb der SERPs erhöhen und somit mehr Traffic für Deine Webseite generieren. Zudem steuerst Du das Markenbild Deines Webauftritts aktiv mit und hebst Dich durch eine aussagekräftige Beschreibung von Deinen Wettbewerbern ab.
Wie kann ich meine Descriptions optimieren?
Verwende einen sogenannten „Call-to-Action“ in Deiner Description. Er animiert den Nutzer zum Klicken.
Halte das Limit von 175 Zeichen inklusive Leerzeichen ein, damit Deine Description vollständig angezeigt werden kann. Die Zeichenzahl ist nur ungefähr, da Google letztlich die Pixelgröße der Description nutzt. Halte Dich am besten zwischen 170 und 175 Zeichen.
Verwende das zentrale Keyword der Zielseite im Beschreibungstext. Es wird im Snippet zusätzlich gefettet, wenn es vom Nutzer in die Suchleiste eingegeben wurde.
Fasse den Inhalt der Zielseite kurz und prägnant zusammen.
Die Google Search Console sowie Ryte können Dir beim Analysieren von Meta-Descriptions weiterhelfen.
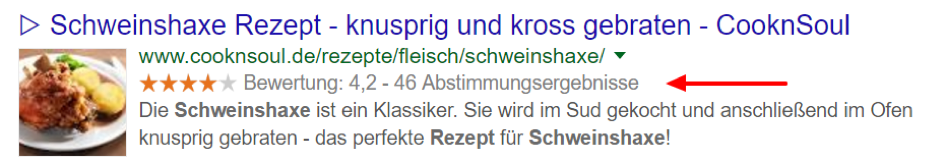
Hinweis: Rich Snippets stellen eine erweiterte Form von Snippets dar, die noch andere Elemente, wie z.B. Bewertungssterne, Verlinkungen, Abbildungen, Preisangaben und weitere Informationsarten, enthalten können. Diese stellen Zusatzinformationen für den Suchenden dar. Die Informationen können durch bestimmte Formatierung im Quellcode hinterlegt werden und werden in den Suchergebnissen prominent präsentiert. Somit können die Besucher schneller ermitteln, ob das Suchergebnis für ihre Suche relevant ist. Mit Hilfe von Rich Snippets kann die Click-Through-Rate eines Snippets erhöht werden.
Einen ausführlichen Guide zur Nutzung von Rich Snippets findest Du hier im Ryte Magazine.

Abbildung 7: Bewertungssterne im Snippet.
7. Fehlerhafte interne Verlinkung
Die interne Verlinkung Deiner Webseite trägt maßgeblich dazu bei, wie gut sich Nutzer zurechtfinden. Zugleich unterstützt sie den Googlebot beim Crawling und beim Ermitteln der thematischen Relevanz von Unterseiten.
Häufige Fehler bei der internen Verlinkung sind:
unterschiedliche Linktexte für ein Linkziel
Links auf nicht mehr vorhandene Ziele
zu viele interne Links
Wie kann ich Fehler in meiner internen Verlinkung beheben?
Verwende pro Unterseite immer das zentrale Keyword als Ankertext. Auf diese Weise kannst Du die thematische Relevanz der Unterseite stärken. Im Gegensatz zu eingehenden Backlinks sollten interne Links unbedingt mit dem wichtigen Keyword versehen werden.
Prüfe regelmäßig über die Google Search Console im Bereich „Crawling-Fehler“, ob es Probleme mit der Ausgabe von Fehlerseiten mit dem Code 404 gibt. Das kannst Du natürlich auch in Deinem Ryte Account überprüfen.
Achte darauf, dass Du von einer Seite nur ein Mal auf eine weitere Unterseite verlinkst. Denn bei der internen Verlinkung wird der Linkjuice auf alle vorhandenen Links aufgeteilt. Je weniger interne Links Du verwendest, desto mehr Linkkraft geht auf die Unterseiten über.
Noch mehr Insights zu diesem Thema findest Du hier im Ryte Magazine.
8. Keine Sitemap.xml hinterlegt
Eine Sitemap.xml ist eine Datei, die in maschinenlesbarer Form alle URLs Deiner Webseite auflistet. Es handelt es sich somit um eine Art komplettes Inhaltsverzeichnis. Diese Datei kann in der Google Search Console oder in den BING Tools für Webmaster hochgeladen werden und das Crawling der Suchmaschinen unterstützen. So kannst Du mit einer Sitemap.xml dafür sorgen, dass Crawler über neue oder veränderte URLs Deiner Domain informiert werden.
Die Übermittlung der XML-Sitemap garantiert zwar nicht, dass die darin URLs tatsächlich indexiert werden. Jedoch steigt die Chance, dass der Googlebot auf der Basis der Datei auch schwach verlinkte Unterseiten besucht und in den Index aufnimmt.
Eine Sitemap.xml kann in der Regel mit herkömmlichen Content-Management-Systemen sowie Shopsystemen erstellt werden.
Die Struktur der Datei ist immer ähnlich und kann so aussehen:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.meineseite.de.de/unterseite.html</loc>
<priority>1.0</priority>
<changefreq>weekly</changefreq>
<lastmod>2017-04-01</lastmod>
</url>
</urlset>
Wie hinterlege ich meine Sitemap.xml in der GSC?
Speichere die Datei im Root-Verzeichnis Deiner Domain ab, zum Beispiel so: www.deineseite.de/sitemap.xml
Melde Dich in der Google Search Console an.
Klicke auf den Punkt „Sitemaps“ unter „Index“.
Klicke nun auf den roten Button „Sitemap Hinzufügen/Testen“, füge den Verzeichnispfad ein, in dem die Datei gespeichert ist, und klicke anschließend auf „Senden“.
Google prüft nun Deine Sitemap und zeigt Dir mögliche Fehler an.

Abbildung 8: Sitemap.xml in der Google Search Console hinterlegen.
9. Nicht optimierte Bilder
Bilder erfüllen viele Funktionen auf Deiner Webseite. Sie reichern Deinen Content an und können in Shops die Chance auf Käufe erhöhen. Zugleich erhöhen Bilder die Themenrelevanz und die User Experience Deiner Seite. Die positive Folge sind eine höhere Verweildauer und niedrigere Absprungraten. Diese Nutzersignale können sich wiederum positiv auf Deine Rankings auswirken. Allerdings gibt es verschiedene Fallstricke, die zu häufigen SEO-Fehlern mit Bildern führen.
Fehlende ALT-Tags verhindern Barrierefreiheit und das Erkennen der Bildinhalte durch Suchmaschinen.
Zu große Bilder erhöhen die Ladezeit unnötig.
Nicht optimiertes Bildmaterial verhindert, dass Deine Grafiken gut in der Bildersuche ranken und die Themenrelevanz Deiner Seite stärken.
Wenn Du noch tiefer in das Thema „Bildoptimierung“ eintauchen möchtest, findest Du hier unseren Guide zum Bilder SEO.
Wie optimiere ich meine Bilder für SEO?
Komprimiere Bilder, die Du für Deine Webseite verwendest. Nutze hierfür gängige Bildbearbeitungsprogramme, die eine verlustfreie Komprimierung ermöglichen.
Verwende ALT-Texte. Sie werden angezeigt, wenn ein Browser Bilder nicht darstellen kann oder Probleme mit der Darstellung hat. Suchmaschinen können Bilder (noch) nicht ohne Zusatztexte auslesen. Mit dem ALT-Text lieferst Du somit wichtige Hinweise für den Bildinhalt. Beschreibe das Bild mit dem ALT-Attribut so knapp wie möglich und füge, wenn möglich, das zentrale Keyword der Webseite mit ein.
Verwende sinnvolle Dateinamen: Gib Deinen Bilddateien sprechende Namen, die am besten einen relevanten Suchbegriff enthalten.
10. Verwendung zu vieler h1-Tags
Um den Keywordfokus Deiner Webseite zu stärken, sollte jede URL nur über einen h1-Tag verfügen. Bei den h-Tags handelt es sich um HTML-Tags, die zur Auszeichnung von Überschriften verwendet werden. Sie werden nach absteigender Wichtigkeit chronologisch auf einer Seite verwendet. Der h1-Tag umschließt somit die wichtigste und zentrale Überschrift einer Webseite.
Im Quellcode sieht eine h1-Überschrift so aus:
<h1>Wichtigste Überschrift der Seit</h1>
Die meisten Content-Management-Systeme oder Onlineshops setzen die h-Tags automatisch. Manchmal verwenden auch Grafikdesigner die h-Tags, um Schriftgrößen zu definieren. Doch für Deine SEO-Zwecke sind doppelte oder mehrfach verwendete h1-Tags nachteilig. Denn dann wird für Suchmaschinen wie Google unklar, worauf der Fokus der Zielseite gelegt wird.
Was sollte ich bei der Überschriftenstruktur beachten?
Verwende den h1-Tag nur ein Mal auf jeder Seite.
Füge das zentrale Keyword in die Hauptüberschrift ein.
Nutze h-Tags nicht, um Schriftgrößen zu definieren, verwende stattdessen CSS.
So kannst Du doppelte h1-Tags identifizieren:
Ryte zeigt Dir unter Search Engine Optimization den „H1 Duplicates“-Report, der Dir alle Seiten mit doppelten h1-Tags liefert.

Abbildung 9: Doppelte h1-Tags mit Ryte anzeigen lassen
Fazit
SEO ist sicherlich eine ganze Menge Arbeit, die Du bei der Optimierung Deiner Website auf dem Schirm haben solltest. Und SEO kann erdrückend viel Arbeit sein. Wo soll man da überhaupt anfangen? Keine Sorge, wir helfen Dir dabei!
Wir haben uns mit HubSpot zusammengeschlossen, um Dir einen perfekten SEO-Planer an die Hand zu geben – Tag für Tag. „Steigern Sie Ihren Traffic mit SEO in 30 Tagen“ ist ab sofort erhältlich und liefert für jeden Tag des Monats einen konkreten Tipp.
Das aktualisierte E-Book zeigt Dir, wie Du Deinen organischen Traffic in nur 30 Tagen steigern kannst. Garantiert! Oder Du bekommst Dein Geld zurück!!! Moment mal, das E-Book kostet doch gar nichts… Wie dem auch sei, lade es jetzt herunter und fange an, Deine Rankings zu verbessern!
Lade das komplette “SEO-Starter-Kit 2021” herunter und erhalte darin Dein Exemplar des kostenlosen E-Books „Steigern Sie Ihren Traffic mit SEO in 30 Tagen“.
Veröffentlicht am Mar 11, 2021 von Charlène Groß



