Wie sollten Rich Snippets für Onlineshops aussehen?
In den Suchergebnissen gilt Auffallen um jeden Preis! Mit Hilfe von Rich Snippets können die Google Ergebnisse des eigenen Onlineshops gezielt mit Informationen angereichert werden. Welche Inhalte dafür ausgezeichnet werden müssen, erfährst Du in diesem Artikel.
Vier statt drei Google Ads Ergebnisse über den organischen Suchergebnissen, prominente Google Shopping Anzeigen mit hohen Klickraten durch Bilder, die verwässerte Wahrnehmung von Anzeigen- zu organischen Ergebnissen durch fortlaufende Google Tests und daraus resultierenden Verbesserungen - Dies sind alles Faktoren, die maßgeblich Einfluss auf die Klickrate der organischen Suchergebnisse haben. Dadurch ist selbst die Platzierung auf den ersten drei Plätzen kein Garant mehr für einen großen Anteil der zur Verfügung stehenden Klicks.
SEO ist dadurch auch zum ständigen Kampf um die Aufmerksamkeit des Users geworden. Ein recht einfaches Mittel um die Aufmerksamkeit des potenziellen Kunden möglichst vollständig zu erlangen, ist neben der Verwendung von klickstarken Meta Title und Descriptions, der Einsatz von Rich Snippets.
Grundlagen der Rich Snippets
Die Rich Snippets dienen aus Sicht der Suchmaschine dazu, die Daten nach einem bestimmten Schema zu strukturieren und dem Suchenden bereits in den Suchergebnissen gezielte Informationen über den Inhalt der Webseite anzubieten. Notwendig für diese Rich Snippets sind Auszeichnungen von Informationen auf der Webseite, welche vom Webseitenbetreiber selbst vorgenommen werden müssen.
Grundsätzlich gibt es Formate wie Microdata, RDFa und JSON-LD, um Rich Snippets im Quellcode zu implementieren. Google empfiehlt aktuell das neueste Format JSON-LD, welches für alle wichtigen Auszeichnungen funktioniert.
Unter www.schema.org findest Du eine Bibliothek aller vorhandenen Markups, welche für die semantische Auszeichnung von Inhalten verwendet werden können. Auf der Webseite sind auch viele hilfreiche Beispiele, die zeigen wie das Auszeichnen vonstatten geht. Bei den einzelnen Kategorien kann man sich somit schnell ein Bild machen, wie Inhalte ausgezeichnet werden müssen.
Beispiel:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"url": "http://www.your-company-site.com",
"contactPoint": [{
"@type": "ContactPoint",
"telephone": "+1-401-555-1212",
"contactType": "customer service"
}]
}
</script>
Im Grunde benötigt man für die Umsetzung keine großen technischen Anpassungen, sollte sich jedoch trotzdem mit HTML auskennen. Immer häufiger können die Einstellungen für semantische Auszeichnungen auch direkt im Shopsystem Backend getroffen werden. Je nach Shopsystem ist eine nachträgliche Anpassung des Quellcodes somit nicht mehr notwendig. Innerhalb von Magento kann die Einbindung von semantischen Informationen beispielsweise direkt mit verschiedene Erweitertungen umgesetzt werden.
Für die Auszeichnung der richtigen Informationen muss man wissen, welche Rich Snippets von Google innerhalb der SERPS angezeigt werden. Welche Informationen dies sind und wie sich die Rich Snippets innerhalb der Suchergebnisse präsentieren, werden im Folgenden vorgestellt:
Google Sitelinks Search Box
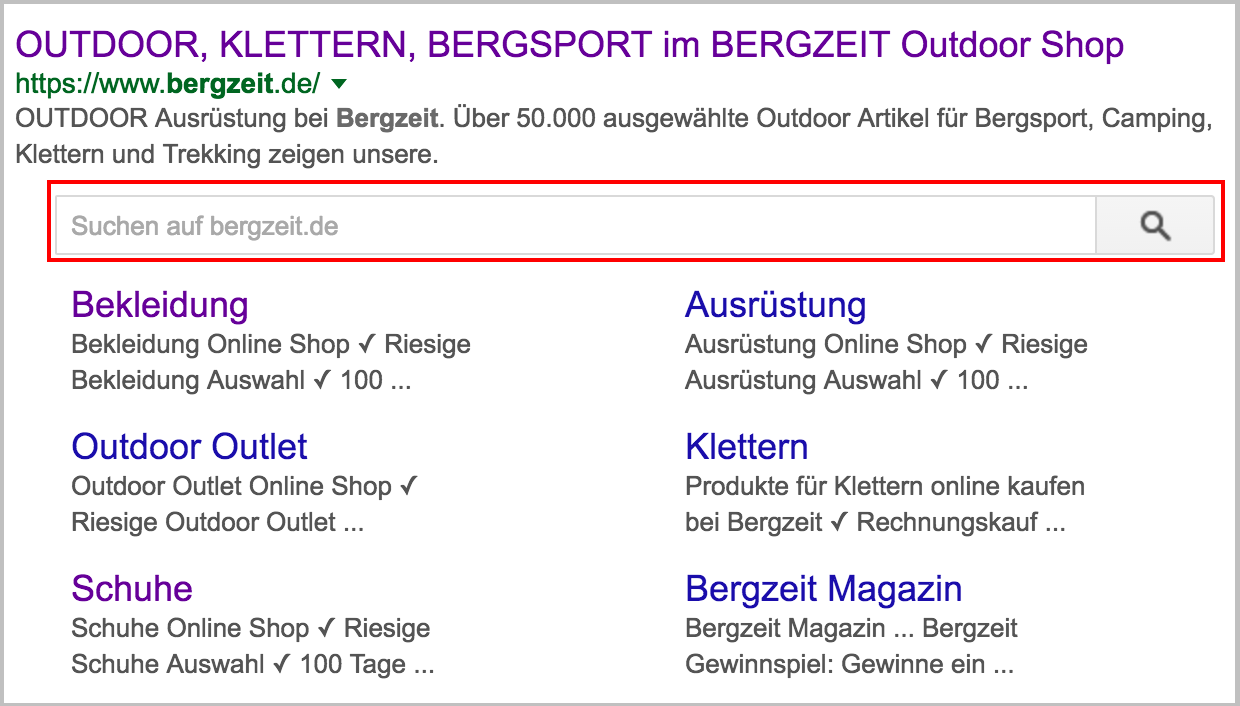
Sucht man bei Google nach einer Marke (Brand Search) zeigt Google je nach Onlineshop ein Suchfeld zwischen Description und Sitelinks an. Dabei handelt es sich um die Sitelinks Search Box. Hier die Sitelinks Search Box am Beispiel von bergzeit.de (Suche nach Bergzeit):

Abbildung 1: Beispiel für die Google Sitelinks Search Box
Benutzer der Suchmaschine können nun direkt aus der Google Suche eine interne Shop Suche durchführen und gelangen noch schneller zu Ihrem gewünschten Ergebnis.
Bei der Google Sitelinks Search Box ist die richtige Implementierung sehr wichtig. Wurde die Sitelinks Search Box nämlich nicht korrekt eingebunden, löst Google bei einer Suche eine site:-Abfrage aus. Der Nutzer gelingt also nicht in den Shop, sondern auf eine zweite Google Ergebnisseite, auf welcher Ergebnisse der jeweiligen Domain angezeigt werden.
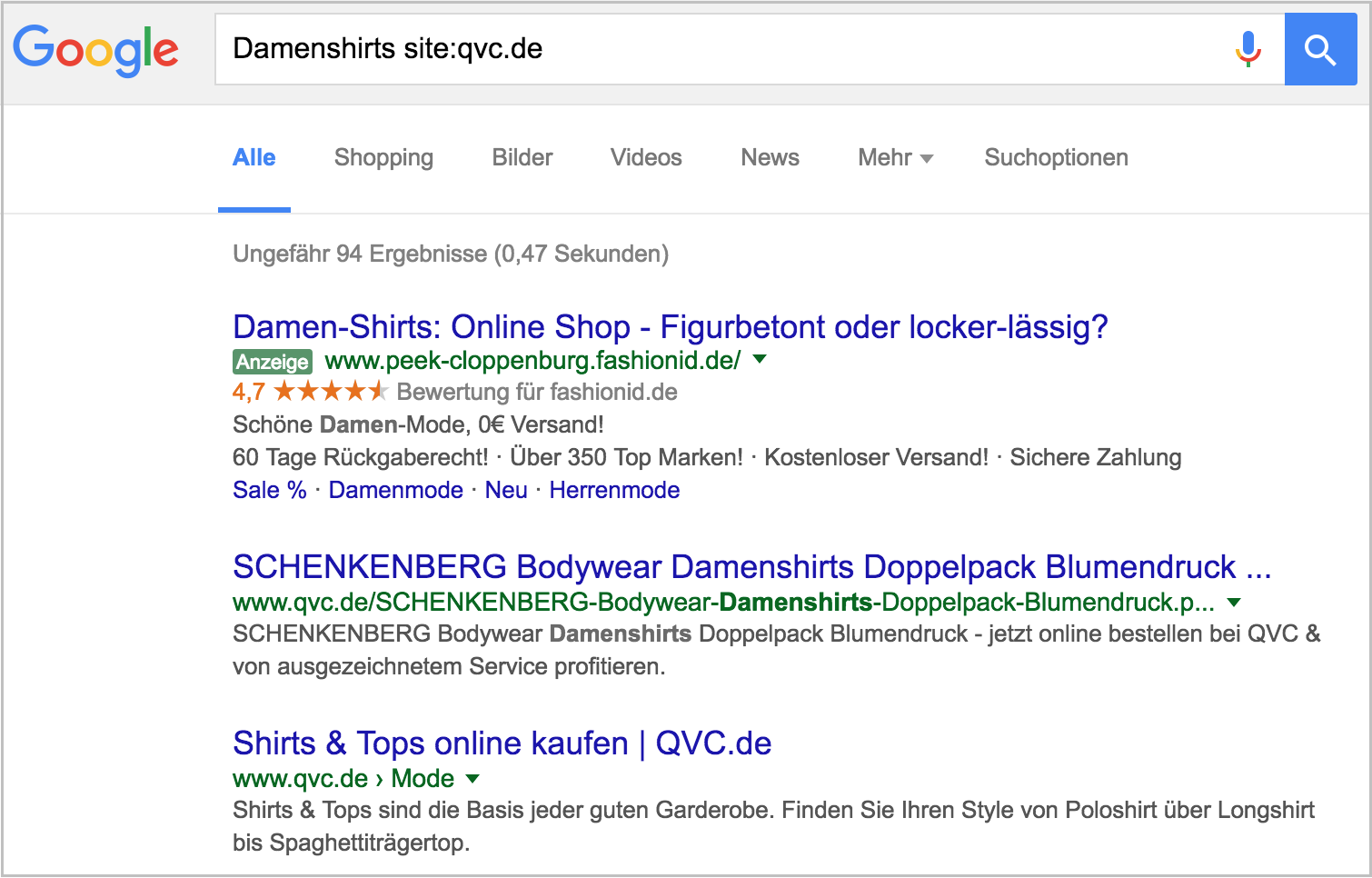
Wie das Ganze in der Praxis aussieht, wird an folgendem Beispiel verdeutlicht. Sucht man direkt nach der Marke "QVC" und gibt in die Google Sitelink Searchbox beispielsweise das Keyword "Damenshirts" ein, landet man auf folgender site:-Abfrage:

Abbildung 2: Site-Abfrage mit Google AdWords Ergebnissen
Hierbei kommt es zu folgenden Problemen:
1. Der Nutzer erwartet bei einer Suche direkt auf den Shop zu kommen und nicht eine weitere Google Suche auszulösen.
2. Die interne Suche sollte in den meisten Fällen deutlich bessere Ergebnisse ausliefern als eine Google site:-Abfrage.
3. Mitbewerber werden bei der Google site:-Abfrage in Form von Google Adwords Anzeigen ausgeliefert und können den eigentlich schon sicheren Traffic „klauen“. Bei dem Beispiel oben rankt plötzlich Peek & Cloppenburg innerhalb der bezahlten Ergebnisse und führt somit das Suchfeld an.
Das letzte Problem ist dabei wohl das Größte. Aus diesem Grund ist eine saubere Einbindung und eine detaillierte Nachkontrolle sehr wichtig.
Wurde die Sitelinks Search Box korrekt eingebunden und von Google integriert, hat man neben der Tatsache, dass oben genannte Probleme nicht mehr bestehen, folgende Vorteile:
Durch die zusätzliche Sitelink Search Box wächst das Suchergebnis um eine Zeile an. Dadurch hat man mehr Aufmerksamkeit in den Brand Suchergebnissen und rückt unerwünschte Ergebnisse wie beispielsweise Gutscheinseiten oder Bewertungsseiten aus dem sichtbaren Bereich. Auch fällt man gegenüber der eigenen SEA Brand Anzeige ein wenig mehr auf. Ziel sollte es sein, möglichst viele Kunden mit dem organischen Suchergebnis abzuholen. Da ist jeder Millimeter, welchen man mehr an Platz einnehmen kann herzlich willkommen.
Der Kunde kann in Zukunft direkt über Google in die interne Suche einspringen und kommt somit schneller an sein Ziel.
Einbinden der Sitelinks Search Box
Möchtest Du die Sitelinks Search Box auch für Dein Brandergebnis einbinden, solltest Du Google mitteilen, wie die interne Suche funktioniert. Für die Einbindung kann auf das Format JSON-LD zurückgegriffen werden. Der Code wird dabei lediglich auf der Startseite benötigt.
So funktioniert die Auszeichnung des Suchfeldes:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://www.lederhosenbeispiel.de/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://lederhosenbeispiel.de/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
Mit Hilfe des Types "SearchAction" wird darauf hingewiesen, dass eine Suche ausgezeichnet wird. Zudem wird durch "target" die Adresse der internen Suche an Google übermittelt. Das jeweilige Suchwort (meist der Wert eines vorhandenen Suchparameters wie "q=" wird dabei durch {search_term_string} ersetzt.
Hast Du die Anweisungen korrekt im Shop eingebunden und erhältst nach dem Ermessen von Google ausreichend Brand Anfragen, sollte die Sitelinks Search Box in der Regel innerhalb von ein bis drei Wochen in den Brand Suchergebnissen aufzufinden sein.
Automatische Einbindung der Sitelinks Search Box unterbinden
Bei größeren Onlineshops kann es vorkommen, dass Google die Sitelink Search Box auch ohne Markup einblendet. Daher sollte man unbedingt regelmäßig überprüfen, ob die Search Box vorhanden ist und auch funktioniert. Möchte man Google unter allen Umständen daran hindern, die Sitelinks Search Box selbständig einzubinden, kann man dies mit folgendem Meta Tag unterbinden:
<meta name=”google” content=”nositelinkssearchbox” />
Diesen Tag verwendet beispielsweise Amazon.de, da der Shop wahrscheinlich den Kunden lieber zunächst auf die stark mit Eigenprodukten beworbene Startseite senden will, bevor dieser eine Produktsuche ausführt. Je nach eigenen Interessen macht es also auch Sinn, sich gegen eine Sitelinks Search Box zu entscheiden.
Produktauszeichnung
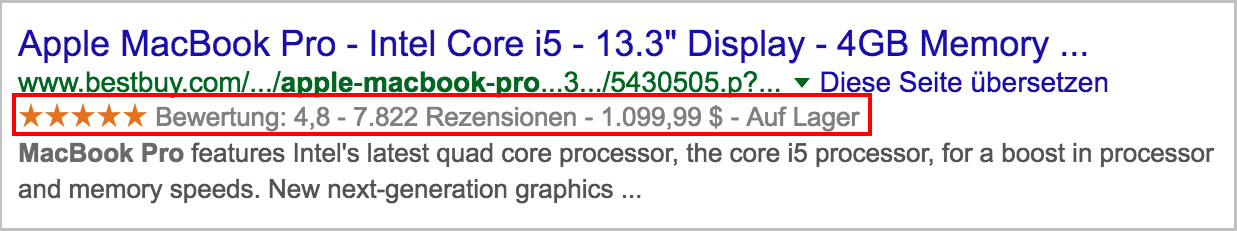
Die Produktauszeichnung ist aus Sicht eines Onlineshops wohl die interessanteste Auszeichnungsart, wenn es um das Thema Rich Snippet geht. Wie man am folgenden Beispiel sehen kann, werden bei richtiger Auszeichnung die Produktbewertungen, der Preis sowie die Verfügbarkeit direkt angezeigt:

Abbildung 3: Beispiel für Produkt Rich Snippets
Besonders die orangen Bewertungssternchen können die Klickrate positiv beeinflussen, da diese innerhalb der SERPs direkt ins Auge stechen. Duch die Auszeichnung des Preises und der Verfügbarkeit wird der Nutzer bei einem zu hohen Preis oder bei einer Nichtverfügbarkeit den Shop wahrscheinlich nicht besuchen und reduziert somit die Absprungrate.
Einbinden der Produktauszeichnung
Bei Produkten ist es zu empfehlen, alle vorhandenen Informationen mit Hilfe des Formats JSON-LD auszuzeichnen. Für eine komplette Rich Snippet Produktauszeichnung werden die Typen Product, AggregateRating sowie Offer benötigt. Die Produktauszeichnung in Verbindung mit der Auszeichnung der Bewertungen macht in einem Onlineshop ausschließlich auf der Produktdetailseite Sinn. Daher sollte der Code auch nur auf der jeweiligen Produktdetailseite eingebunden werden. Im Folgenden wird der Code für die Auszeichnung von Produktinformationen am Beispiel eines fiktiven Produktes vorgestellt:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Kniebundlederhose Oberbayern",
"image": "http://www.lederhosenbeispiel.de/kniebundlederhose-oberbayern.jpg",
"description": "Hier befindet sich die Produktbeschreibung",
"mpn": "123456",
"brand": {
"@type": "Thing",
"name": "LederhosenMarke"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.9",
"reviewCount": "14"
},
"offers": {
"@type": "Offer",
"priceCurrency": "EUR",
"price": "459.99",
"availability": "http://schema.org/InStock"
}
}
</script>
Anhand des Codes wird Google gezeigt, dass es sich bei dem Inhalt um ein Produkt handelt (schema.org/Product). Zudem werden Informationen zu Produktnamen, Produktbild, Produktbeschreibung, Artikelnummer und Marke übermittelt. Verfügt der Shop über Produktbewertungen, können diese im zweiten Schritt ausgezeichnet werden. Hierfür wird die aktuelle Durchschnittsmenge an Bewertungen angegeben (ratingValue). Google geht hier automatisch von 5 Bewertungssternchen insgesamt aus. Die Eigenschaft "reviewCount" zeigt Google die Gesamtanzahl an Bewertungen. Aus diesen Kennzahlen generiert Google das jeweilige Snippet mit den gelben Bewertungssternchen. Zu guter Letzt wird der Preis inklusive Währung und die Verfügbarkeit mit "availability" ausgezeichnet.
Neben den oben genannten Eigenschaften ist es möglich, bei einem Produkt deutlich mehr auszeichnen. Beispiele für Eigenschaften wären hier:
die verschiedenen Farben,
Zusammenhänge zu anderen Produkten
oder auch der Zustand des Produkts.
Die komplette Liste kannst du dir gerne unter schema.org/Product ansehen. Als Rich Snippets werden jedoch nur die genannten Inhalte direkt in den Suchergebnissen gezeigt.
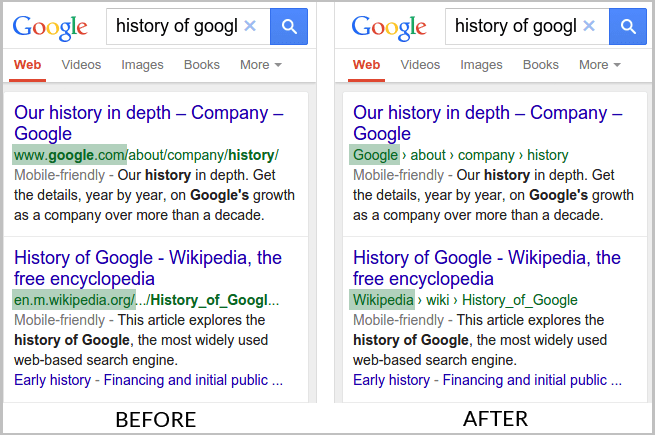
Breadcrumb Auszeichnung
Die Breadcrumb ist eine Navigationsmöglichkeit sowohl für Besucher, als auch für Suchmaschinen. Zu jedem Zeitpunkt kann man somit den aktuellen Klickpfad, sowie die Navigationsstruktur der Webseite nachvollziehen und leichter auf höhere Ebenen navigieren.
Normalerweise zeigt Google innerhalb der SERPs neben dem Title und der Description die jeweilige URL der Seite an. Zeichnet man jedoch die Breadcrumb für Suchmaschinen aus, versteht Google die Navigationsstruktur der Webseite und zeigt diese auch direkt mit an.
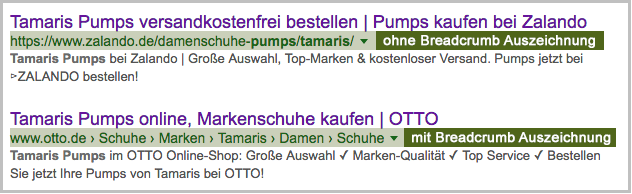
Untenstehend sieht man ein Beispiel für das Suchergebnis ohne Auszeichnung der Breadcrumb (Zalando) und ein Beispiel für das Suchergebnis mit Auszeichnung der Breadcrumb (OTTO):

Abbildung 4: Einblendung der URL vs. Breadcrumb innerhalb der SERPS
Welche Variante nun auffälliger ist, sollte am Ende jeder für sich selbst entscheiden. Besonders hilfreich ist die Auszeichnung bei kryptischen URLs oder auch bei URLs mit Parametern, da diese innerhalb der Breadcrumb schön sauber dargestellt werden können. Zudem sollte man die Breadcrumb nicht zuletzt auch für Google auszeichnen, damit die Suchmaschine Zusammenhänge sowie die Navigationsstruktur besser verstehen kann.
Einbinden der Breadcrumb Auszeichnung
So funktioniert die Auszeichnung der Breadcrumb für folgendes fiktives Beispiel:
Startseite > Lederhosen > Kniebundlederhosen > Kniebundlederhose "Oberbayern" in braun
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://www.lederhosenbeispiel.de/lederhosen",
"name": "Lederhosen"
}
},{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://www.lederhosenbeispiel.de/lederhosen/kniebundlederhosen",
"name": "Kniebundlederhosen"
}
},{
"@type": "ListItem",
"position": 3,
"item": {
"@id": "https://www.lederhosenbeispiel.de/lederhosen/kniebundlederhosen/kniebundlederhose-oberbayern-braun",
"name": "Kniebundlederhose „Oberbayern“ in braun "
}
}]
}
</script>
Breadcrumb Auszeichnung für mobile Suchergebnisse
Mitte 2015 hat Google bereits angekündigt in der mobilen Suche verstärkt die Breadcrumb der jeweiligen Seite anzuzeigen. Zudem wird Google auch bevorzugt den Webseiten Namen anstatt der URL in der mobilen Suche anzeigen (siehe grüne Markierung):

Abbildung 5: Einblendung der URL vs. Breadcrumb mit Sitename in mobilen SERPS
Um Google den korrekten Seitennamen (site name) mitteilen zu können, ist es notwendig, dass Schema.org Website Markup zu ergänzen. Dieses Markup wurde bereits für die Sitelink Search Box Implementierung verwendet.
Ohne Sitelink Search Box Markup würde der notwendige JSON-LD Code wie folgt aussehen:
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "WebSite",
"name" : "Lederhosen Beispiel",
"alternateName" : "Lederhosen Beispiel",
"url" : "https://www.lederhosenbeispiel.de/"
}
</script>
Googles Knowledge Graph mit Daten füttern
Mit Hilfe des Knowledge Graphs zeigt Google interessante Fakten bereits innerhalb der SERPs an und versucht dem Nutzer so früh wie möglich passende Informationen bereitzustellen. Für Onlineshops ist der Knowledge Graph bisher vor allem für Brand Suchanfragen interessant. Dieser kann nämlich gezielt mit Informationen versorgt werden. Folgende Inhalte sind möglich, für den Knowledge Graph auszuzeichnen:
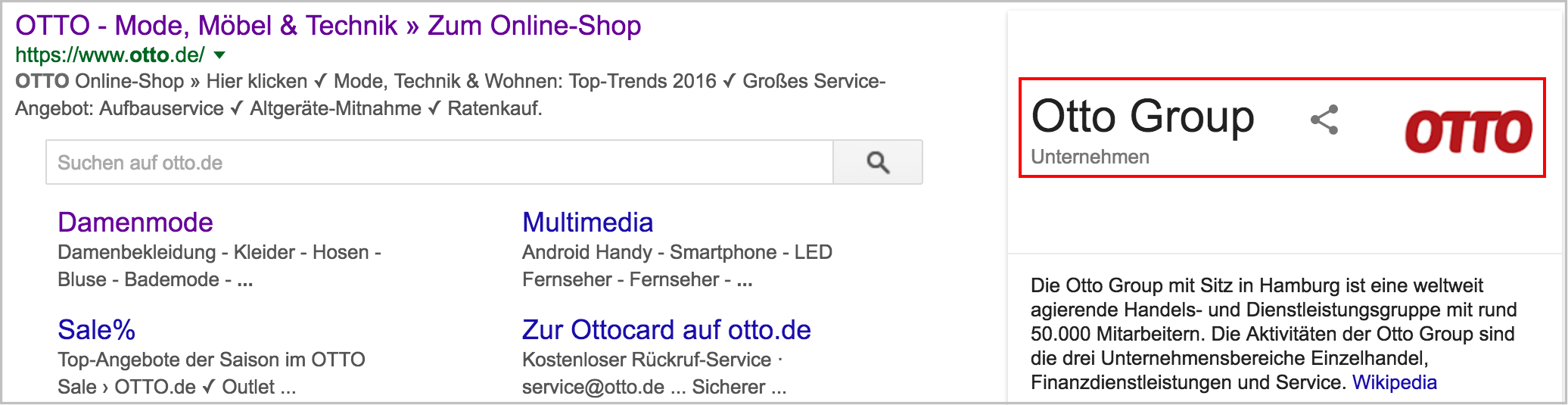
Auszeichnung des Unternehmenslogos
Seit 2013 empfiehlt Google die Auszeichnung des Unternehmenslogos. Damit teilt man Google mit, welches Firmenlogo in den Suchergebnissen gezeigt werden soll. Laut Google ist die Auszeichnung ein starkes Signal an den Algorithmus, das richtige Logo zu verwenden.

Abbildung 6: Einblendung des Unternehmenslogos
Da das eigene Firmenlogo in sämtlichen Versionen und Formen bspw. in der Google Bildersuche zu finden ist, wird diese Auszeichnung vor allem aus Gründen des Brandings empfohlen. Für den Knowledge Graph greift Google bspw. auch auf das Wikipedia Logo zurück, wenn kein besseres Bild gefunden werden kann. Besonders ärgerlich ist dies dann, wenn Google auf alte Logos des jeweiligen Unternehmens zurückgreift.
Neben dem Knowledge Graph testet Google immer mal wieder auch Unternehmenslogos direkt in den Suchergebnissen oder auch in den lokalen Suchergebnissen. Hierfür ist man mit der Auszeichnung des Unternehmenslogos gewappnet.
Das Unternehmenslogo kann wie folgt ausgezeichnet werden:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"url": "https://www.lederhosenbeispiel.de",
"logo": "https://www.lederhosenbeispiel.de/images/logo.png"
}
</script>
Die Auszeichnung findet mit schema.org/Organization statt und sollte auf der Startseite eingebunden werden.
Hier noch ein kleiner Tipp: Um mit dem Logo auch in der Bildersuche ranken zu können, sollte das Image unbedingt einen korrekten Dateinamen besitzen. Der Dateiname [IhreFirma]-logo.png ist in jedem Fall besser als logoredesign.png. Außerdem solltest Du das Alt-Attribut des Logos nutzen, um Google deutliche Signale über den Onlineshop Namen senden zu können.
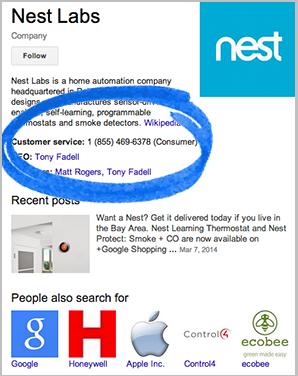
Kundenservice Kontaktdaten übermitteln
Innerhalb des Knowledge Graphs bietet Google auch die Möglichkeit an, die Telefonnummer des Kundenservices zu übermitteln:

Abbildung 7: Kundenservice Kontaktdaten innerhalb des Knowledge Graphs (Quelle)
Für die Auszeichnung der Kundenservice Nummer ist folgender Code notwendig:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"url": "http://www.lederhosenbeispiel.de",
"contactPoint": [
{ "@type": "ContactPoint",
"telephone": "+49-123-456-78910",
"contactType": "customer service"
}
]
}
</script>
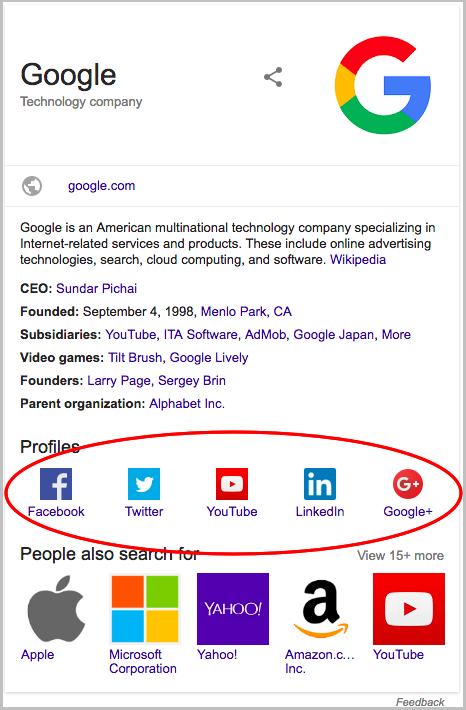
Social Media Profile verlinken
Nach eigenen Angaben zeigt Google je nach Suchanfrage auch die vorhandenen Social Media Profile und verlinkt diese. Dies ist insbesondere für das Generieren von neuen Fans und Followern sehr interessant.

Abbildung 8: Social Media Profile innerhalb des Knowledge Graphs (Quelle)
In deutschen Suchergebnissen sieht man die Integration bisher kaum. Trotzdem schadet es nicht, diese Daten bereits an Google zu senden und das Ganze wie folgt auszuzeichnen. Zur Auszeichnung bietet sich in diesem Fall das Format Microdata an, da die meist vorhandenen Social Media Links auf der Seite direkt im Code ausgezeichnet werden können:
<span itemscope itemtype="http://schema.org/Organization">
<link itemprop="url" href="https://www.lederhosenbeispiel.de">
<a itemprop="sameAs" href="https://www.facebook.com/lederhosenbeispiel">FB</a>
<a itemprop="sameAs" href="https://www.twitter.com/lederhosenbeispiel">Twitter</a>
<a itemprop="sameAs" href="https://www.youtube.com/lederhosenbeispiel">Youtube</a>
</span>
Google Test-Tool für strukturierte Daten
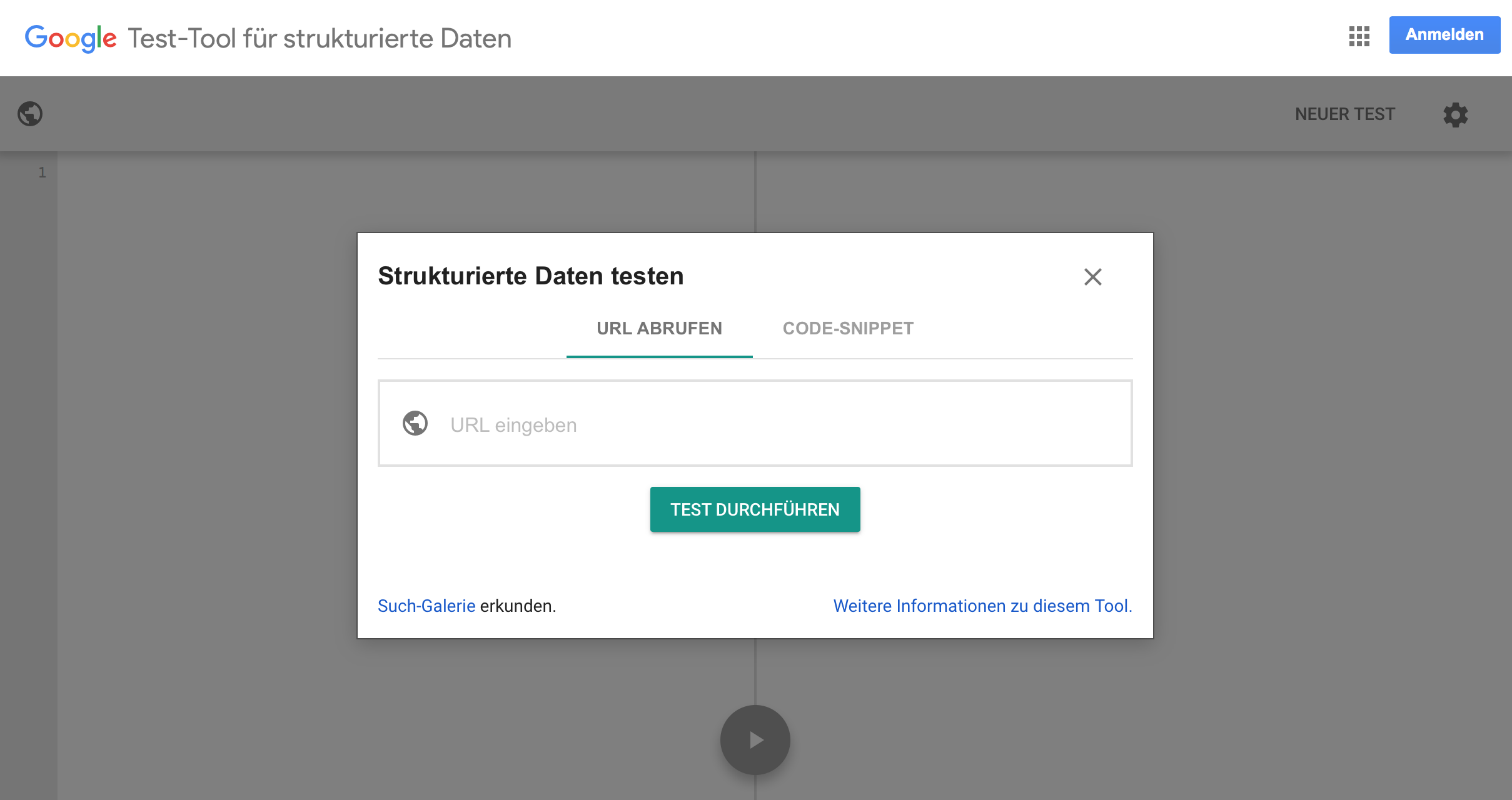
Unter https://search.google.com/structured-data/testing-tool?hl=de stellt Google das Test-Tool für strukturierte Daten bereit, mit welchem die semantischen Auszeichnungen der eigenen Webseite überprüft und neue Daten getestet werden können. Man hat dort die Möglichkeit, die URL der eigenen Webseite anzugeben (URL abrufen) oder lediglich Teile des Quellcodes einzufügen (Code-Snippet).

Abbildung 9: Test-Tool für strukturierte Daten
Nach einem Klick auf "Test durchführen" erhält man auf der rechten Seite eine detaillierte Auflistung, welche semantischen Inhalte Google erkennt und zuordnen kann. Auch Fehler werden von Google hervorgehoben und kurz beschrieben. Somit kann der jeweilige Code recht einfach angepasst und getestet werden.
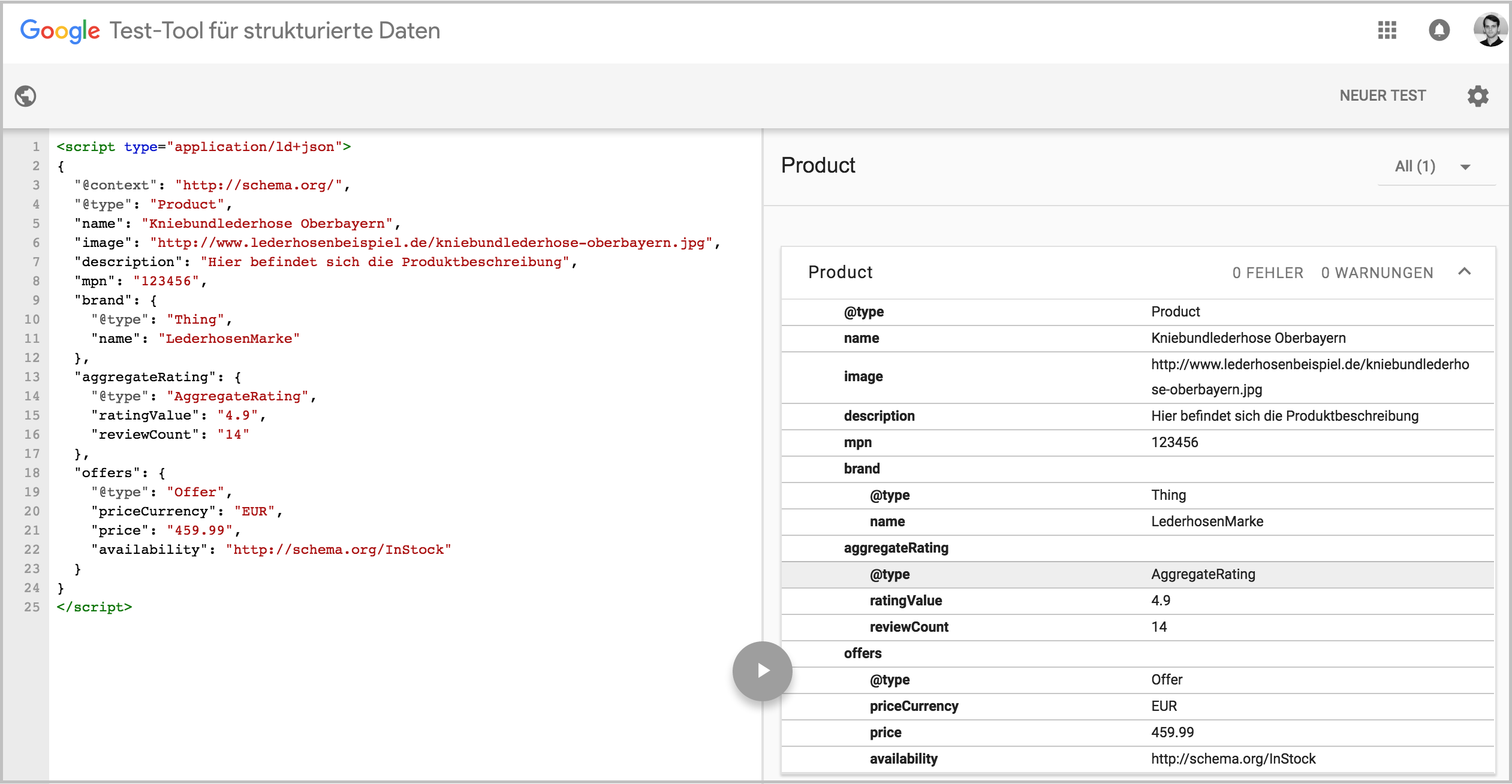
Anbei ein Beispiel für die Überprüfung der Produktauszeichnung anhand des vorgestellten Codes:

Abbildung 10: Produktauszeichnung im Test-Tool für strukturierte Daten
Das Google Test-Tool für strukturierte Daten ist insgesamt ein sehr praktisches Tool, um den eigenen Code oder auch die eigene Webseite auf Funktionalität der semantischen Inhalte testen und anpassen zu können. Es sollte in jedem Fall auch vor der Implementierung des Codes in Anspruch genommen werden.
Rich Snippets in der Google Search Console
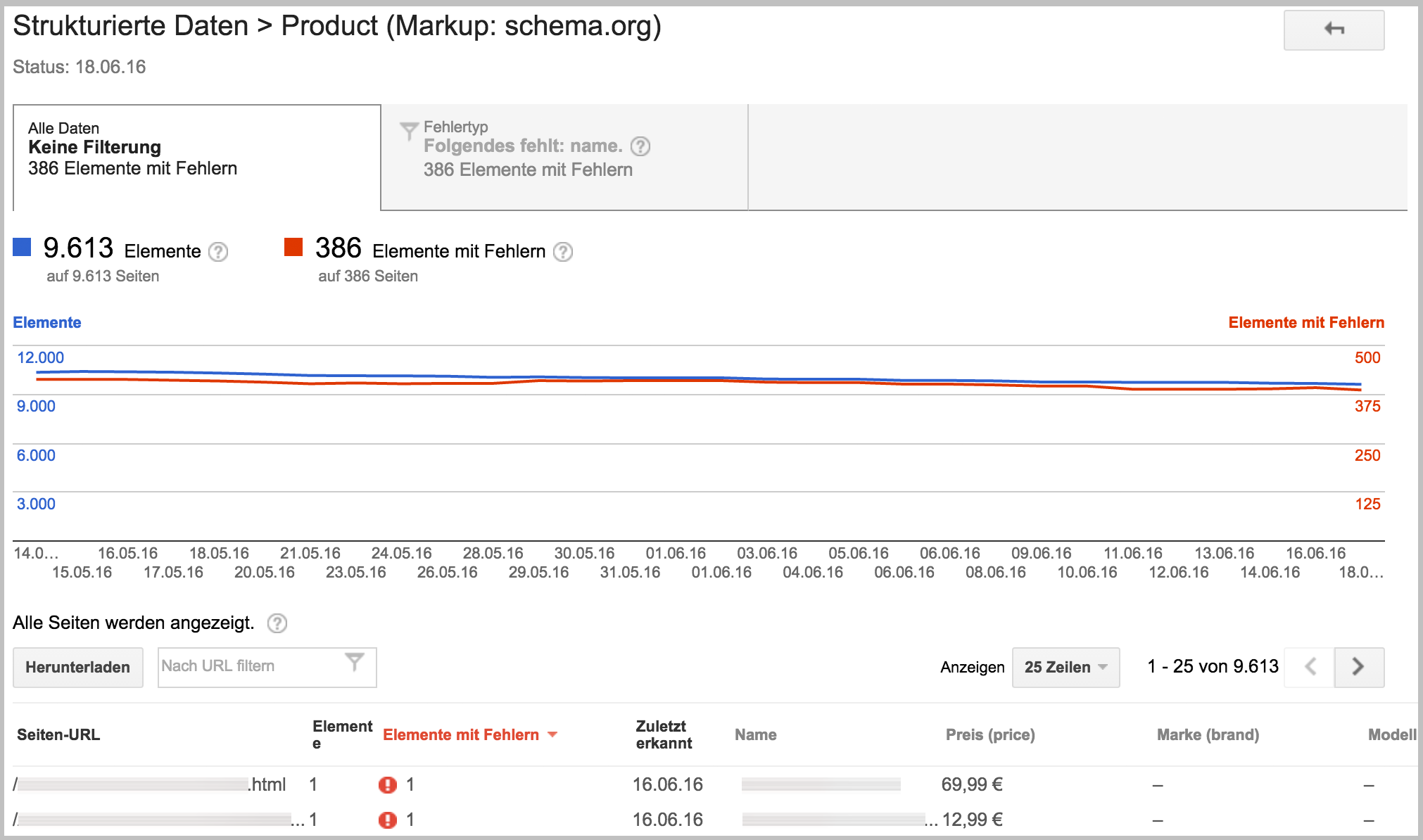
In der Google Search Console gibt es unter "Darstellung der Suche" den Punkt "Strukturierte Daten", welcher die Einbindung von strukturierten Inhalten im Zeitverlauf darstellt. Ebenso werden Fehler bei strukturierten Einbindungen angezeigt:

Abbildung 11: Monitoring der Google Search Console
Innerhalb der Search Console ist dies ein nützliches Monitoring, um vor allem bei größeren Seiten einen Überblick über alle strukturierten Daten zu erhalten. Insbesondere die ersten Tage nach der Implementierung von neuen strukturierten Daten sollten beobachtet werden, um bei möglichen Fehlern zügig reagieren zu können.
Fazit
Mit den hier vorgestellten Beispielen können die eigenen Inhalte optimal für Google ausgezeichnet werden. Somit lernt die Suchmaschine noch mehr über vorhandene Inhalte und belohnt mit aufmerksamkeitsstarken Rich Snippets direkt in den Suchergebnissen. Besonders bei Onlineshops ist dies interessant, um noch mehr und vor allem relevanteren Traffic über die Suchmaschine generieren zu können. Bisher werden nur einige strukturierte Daten als Rich Snippet von Google dargestellt, es kann jedoch mit Spannung erwartet werden, welche Neuerungen Google in nächster Zeit in Verbindung mit semantischen Auszeichnungen vorstellen wird.
Hier der Link zum Ryte Snippet Optimizer. Give it a try!
Vereinfache Dein digitales Marketing mit nur einem Tool – der Ryte Software Suite.