ALT Attribute
Definition: Bei einem ALT-Attribut oder ALT-Tag handelt es sich um einen Text, der eine Grafik beschreibt. Das Kürzel „ALT“ steht für „Alternative“ (engl. für „alternativ“). Das ALT-Attribut wird bei Bilddateien auf Websites hinterlegt. Falls ein Bild aus technischen Gründen von einem Browser nicht angezeigt werden kann, erscheint der Text des hinterlegten ALT-Attributs. Er wird zum Alternativtext (Alt-Text). Suchmaschinen benutzen dieses Attribut, um den Bildinhalt zu erkennen, da Bilddateien in der Regel nicht direkt ausgelesen werden können. Für Nutzer*innen mit Handicap trägt das ALT-Attribut zur Barrierefreiheit bei. Screenreader können ALT-Tags vorlesen.
Das ALT-Attribut sieht im Quellcode wie folgt aus:
<img src="verzeichnis/abbildung.jpg" alt="Das ist eine sinnvolle Bildbeschreibung">
Funktionsweise des Alt-Attributs
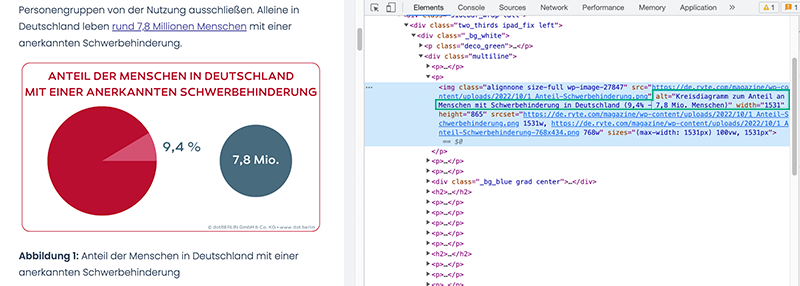
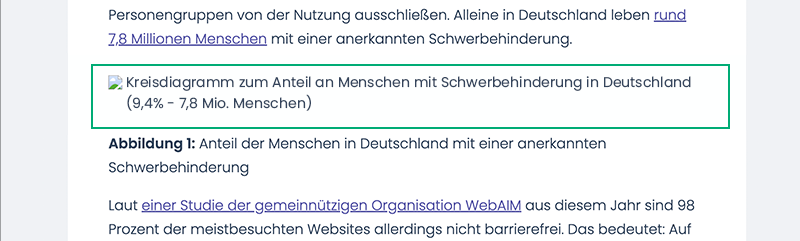
Die ALT-Attribute erscheinen auf dem Bildschirm anstelle von Bildern und Grafiken, die nicht angezeigt werden können. Bei einer herkömmlichen Nutzung von Webseiten sind die Attribute nicht sichtbar. Nur beim Aufrufen des Quelltextes einer Internetseite oder mit entsprechenden Tools können ALT-Attribute gesehen werden. Wird das Attribut korrekt eingebunden, beschreibt es präzise und mit wenigen Begriffen den Bildinhalt. Handelt es sich um Grafiken mit Text, sollte genau dieser Text auch in den ALT-Attributen eingebunden werden. Alle anderen Bilder erhalten eine sinngemäße Beschreibung, die möglichst nützlich für den Internetnutzer ist und Suchmaschinen einen Hinweis auf den Inhalt des Bildes gibt.
Gründe für nicht angezeigte Bilder
Es gibt mehrere Gründe, aus denen Bilder nicht angezeigtes werden und aus denen der Alternativtext zum Einsatz kommt:
- Browser ist veraltet: Verschiedene Typen von veralteten Browsern können bestimmte Bilddateien nicht interpretieren und anzeigen.
- Trackingschutz: Manche Browser verfügen über einen speziellen Trackingschutz. Ist dieser aktiviert, werden manche Bilder nicht angezeigt.
- Bildanzeige ist deaktiviert: Manche Browser verfügen über die Möglichkeit, Bildgrafiken nicht anzeigen zu lassen. Nutzer:innen können diese Einstellung zum beispiel biem Surfen mit schlechter Internetverbindung aktivieren, um die Ladegeschwindigkeit von Websites zu erhöhen.
- Defekter Link zur Bilddatei: Wenn ein Bild nicht vom Browser dargestellt werden kann, ist möglicherweise eine defekte URL zur Bildressource verantwortlich. Solche Fehler können zum Beispiel auftreten, wenn ein Bilderverzeichnis auf dem Server umbenannt oder verschoben wurde.
Beispiel Alt-Attribut
Das Alt-Attribut wird als HTML-Element im Quellcode direkt im jeweiligen Bild-Link hinterlegt. Auf Seite der Nutzer:innen hat das Alt-Attribut den Vorteil, dass bei nicht-angezeigten Bild eine konkrete Beschreibung des Bildes vorhanden ist und der Inhalt somit verstanden werden kann. Aus der Sicht von Suchmaschinen gilt Ähnliches: Der Googlebot kann die Bilddatei durch den Alternativtext „lesen“. Das sieht dann so aus:
Die Bedeutung von ALT Tags für SEO
Bei der Suchmaschinenoptimierung spielt der ALT-Tag einerseits für die Nutzer:innen in Sachen Nutzerfreunlicchkeit und andererseits als Content für den Googlebot eine wichtige Rolle. Wird das ALT-Attribut bei fehlender Browserunterstützung angezeigt, wird dadurch die Usability der Webseite nicht eingeschränkt. Der Nutzer kann durch den alternativen Text erkennen, was dargestellt werden sollte. Für Suchmaschinen liefern ALT-Tags wichtige Hinweise zum Bildinhalt sowie zum Gesamtkontext der Webseite.
Optimierung von ALT Tags
Allgemein wird empfohlen, das Hauptkeyword der betreffenden Webseite auch im ALT-Attribut zu hinterlegen, um den Keywordfokus zu verbessern. Zugleich sollte der Text eine präzise und knappe Beschreibung des Bildinhaltes liefern. Allerdings sollte das ALT-Attribut nicht für Keyword Stuffing genutzt werden, da Google und andere Suchmaschinen diese Technik als Spam bewerten. Die Verwendung von Keywords im ALT-Tag kann helfen, um die Rankings in der Bilder-Suche zu verbessern. Keywords sollten aber nur verwendet werden, wnen sie auch tatsächlich zum Inhalt des Bildes passen. Die Optimierung von ALT-Attributen ist ein Bestandteil von Bilder SEO und trägt zur nachhaltigen OnPage Optimierung von Webseiten bei.
Beispiel:
Der Betreiber eines Infoblogs über Katzen bindet ein neues Bild eines ganz besonderen Vierbeiners ein. Die URL der Seite lautet: meinekatzenseite.de/katzen-mit-großen-ohren
Das Bild würde er dann folgendermaßen in seinen Blog einbinden:
<img src="/katze-mit-grossen-ohren.jpg" alt="Junge Savannah Hauskatze bräunlich getigert mit sehr großen Ohren und braungruenen Augen">
Im Zusammenspiel mit dem Dateinamen kann der Keywordfokus mit dem Inhalt der URL gestärkt werden. Im Rahmen von Bilder SEO ist außerdem die Dateigröße nicht zu unterschätzen. Sie spielt darüber hinaus auch für die Ladezeit und somit die Performance der Seite eine Rolle.
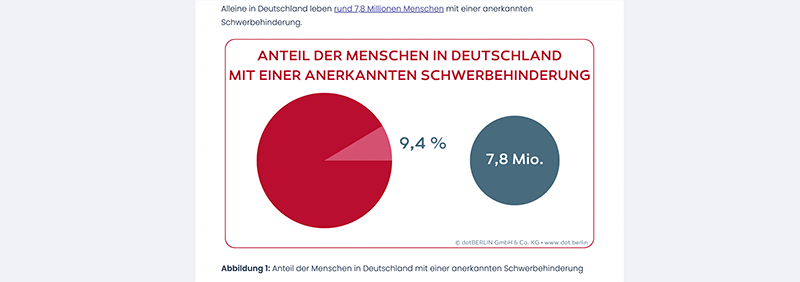
Die Bedeutung des ALT-Attributs für Barrierefreiheit
Barrierefreiheit bedeutet, dass Deine Website für jeden nutzbar ist, unabhängig von Gerät, Netzwerkverbindung und Standort. Alt-Tags sind für die Barrierefreiheit ein wichtiges Element. Indem sie den Bildinhalt mit wenigen Worten genau beschreiben, ermöglichen sie zum Beispiel Menschen mit Sehschwäche Zugang zu dem Content. Menschen mit Handicap können den Text des ALT-Attributs von einem Leseprogramm (Screenreader) vorlesen lassen. So werden Bilder für sehschwache Menschen auf akustische Weise “sichtbar”.
Weblinks
- Search Console Hilfe: Bilder
- Allgemeines zu Grafiken
- Hinweise zur Verwendung von ALT-Tags für die Barrierefreiheit
- Was SEOs von Barrierefreiheit lernen können