Responsive Design
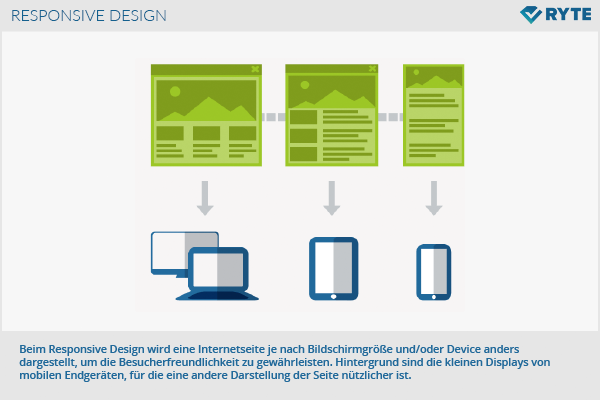
Beim Responsive Design (Responsive Webdesign) wird eine Internetseite je nach Bildschirmgröße und/oder Device anders dargestellt, um die Besucherfreundlichkeit zu gewährleisten. Webdesigner wählen diese Form, damit User eine Website unabhängig vom verwendeten Endgerät problemlos nutzen können. Responsive Webdesign mit der Angabe des Viewport gehört heute zum Standard bei der Mobile Optimierung. Häufig wird dabei der Ansatz von „mobile first“ oder Progressive Enhancement gewählt.
Hintergrund
Seit dem Start des kommerziellen Internets hat sich die Gestaltung einer Webseite in der Regel an der Darstellung der Webinhalte auf Computerbildschirmen orientiert, wie sie am Arbeitsplatz vorhanden sind. Mit der Entwicklung neuer Geräte mit Touchscreens wie Smartphones oder Tablets und der steigenden mobilen Internetnutzung hat sich das Webdesign weiterentwickelt und geht verstärkt auf die Besonderheiten mobiler Internetnutzer ein. Auf einem kleinen Display wirken Webseiten zum Beispiel anders, als auf großen Bildschirmen und meistens ist die Benutzerfreundlichkeit (Usability) stark vermindert, wenn Websites nicht für mobile Geräte optimiert wurden.
Responsive Webdesign passt sich flexibel an das jeweilige Endgerät an. Durch ein eigenes Design für kleine Bildschirme kann die User Experience auch auf mobilen Endgeräten gewährleistet werden. Dies nennt sich mobile User Experience. Wenn eine mobile Website als erstes erstellt wird und dann Erweiterungen durchgeführt werden, liegt das Konzept "Mobile First" vor. Orientiert sich die Funktionalität der Website zusätzlich an den technischen und grafischen Möglichkeiten des Endgeräts, wird vom Progressive Enhancement gesprochen.
Motivation
Die Zahl der mobilen Endgeräte mit Touchscreen nimmt seit der Einführung des iPhones durch Apple im Jahr 2007 kontinuierlich zu. Damit steigt auch die Zahl der Internetnutzer, die mit ihrem Smartphone ins Internet gehen. Um diesen Besuchern eine optimale Nutzung einer Webseite zu ermöglichen, ist der Einsatz von responsive Design zweckmäßig. Die mangelnde User Experience von gängigen Webseiten auf kleinen Displays führt beispielsweise zu Verlusten von Conversions. Responsive Webdesign ist hier zukunftsweisend, damit wird das Webangebot für einen größtmöglichen Nutzerkreis benutzerfreundlich.
Seit dem 21. April 2015 ist Mobile Friendliness ein Rankingfaktor für Google. Spätestens seit diesem Datum ist Responsive Webdesign für Webmaster und SEOs „state of the art“. Denn dieses Design stellt sicher, dass mobile Besucher eine Website problemlos mit dem Smartphone nutzen können. Zugleich ist responsives Design im Vergleich zu anderen Möglichkeiten der mobilen Optimierung in der Regel die Variante, die am wenigsten technischen und gestalterischen Aufwand erfordert.
Umsetzung
Die Umsetzung von Responsive Design erfolgt mit HTML5 und CSS3. Hier stehen Media Queries zur Verfügung, mit denen Informationen vom Endgerät erfragt werden können. Dazu gehören Eigenschaften wie Displaygröße, Auflösung und Format, sowie Fähigkeiten wie zum Beispiel die Eingabemöglichkeiten (Tastatur, Finger, Sprache, usw.). Inhalt und Layout einer Seite müssen strikt getrennt sein, damit das responsive Design optimal funktioniert.
Media Query
In CSS3 kommen sogenannte Media Queries zum Einsatz. Sie ermöglichen neben der Unterscheidung zwischen zum Beispiel “screen” und “print” auch die Abfrage von weiteren Eigenschaften.[1]
<link rel="stylesheet" media="screen and (orientation:portrait)" href="example.css" />
Dieses Beispiel zeigt die Verlinkung aus dem HTML-Dokument zum Stylesheet. Der Media Query enthält neben der Angabe “screen” auch noch eine weitere Einschränkung, nämlich dass es sich um Hochformat (portrait) handeln soll. In der CSS-Datei “example.css” sieht der entsprechende Absatz so aus:
@media all and (orientation:portrait) { … }
Optik
Im Responsive Webdesign wird der gleiche Inhalt in leicht abgewandeltem Design für verschiedene Endgeräte zur Verfügung gestellt. Auf kleinen Displays kann unter Umständen die Reduzierung verschiedener Funktionselemente Sinn machen. Im Wesentlichen werden die vorhandenen Elemente anders strukturiert dargestellt. Ein Beispiel ist der Wechsel zwischen Hoch- und Querformat. Die geänderten Seitenverhältnisse erfordern eine Umstrukturierung der Elemente, wobei deren Funktion aber erhalten bleibt. Der HTML-Code bleibt unverändert, es wird nur ein anderes Style-Sheet verwendet.
Bei der Umstrukturierung der Seite spielt die Priorisierung der vorhandenen Elemente eine große Rolle. Eine gründliche Überlegung, welche Elemente auf der Seite nach unten rutschen und welche wegen fehlender Relevanz gestrichen werden können, ist unerlässlich. Diese Entwicklung ist zeitaufwändig und bietet Platz für SEO-Maßnahmen.
Bedeutung für die Suchmaschinenoptimierung
Der Aufwand für die Entwicklung eines Responsive Designs ist sowohl von der Größe als auch von der Komplexität und vom Funktionsumfang der Website abhängig. Nach einmaliger Entwicklung ist es jedoch sehr pflegeleicht, denn Inhalte müssen jeweils nur einmal erstellt werden und sind dann in jedem Design verfügbar. Der Entwicklungsaufwand kann sich aus SEO-Sicht lohnen, denn er erhöht die User Experience von Nutzern, die über ein mobiles Endgerät online gehen. Dadurch erhöht sich deren Verweildauer, was sich positiv auf das Ranking der Seite auswirkt. Auch die Absprungrate (Bounce Rate) kann gesenkt werden, da mobile Nutzer besser mit den Webinhalten interagieren und alle gewünschten Funktionen nutzen können.
Alternativen zum Responsive Webdesign
Alternativ zum Responsive Design kann auch eine eigenständige mobile Website entwickelt werden. Diese ist dann meist unter einer Subdomain erreichbar. Allerdings ist der Aufwand für eigenständige mobile Domains deutlich größer. So müssen häufig eigenständige Inhalte gepflegt werden. Auch technisch stellt diese Lösung der mobilen Optimierung Programmierer wie SEOs vor zusätzliche Herausforderungen. So müssen zum Beispiel Meta-Tags wie rel=alternate oder Canonical-Tags korrekt implementiert werden. Zugleich ist die Datenpflege umfangreicher, da letztlich zwei Seiten gepflegt werden müssen.
Google selbst unterstützt und empfiehlt Responsive Webdesign für die mobile Optimierung.[2]
Mobile First Indexierung & Responsive Design
Im Jahr 2021 kündigte Google an, alle Webseiten auf die „Mobile First Indexierung“ umzustellen. Das bedeutet, dass Google von März 2021 an für alle Seiten die mobile Version für die Indexierung und das Suchmaschinen Ranking verwendet. Dabei wurde bekanntgegeben, dass die mobile Version der Inhalte nicht zu 100 Prozent der Desktop-Version entsprechen müsse.
Für zahlreiche Seiten galt jedoch zunächst, auf die Umstellung warten zu müssen. Einige wenige Seiten befanden sich in einer Kontrollgruppe, was die Umstellung gewollt verzögerte. Andere waren in den Augen von Google noch nicht bereit für „mobile first“.
Denn auch wenn zwar keine vollständige Gleichheit zwischen der mobilen und der Desktop-Version einer Webseite erwartet wurde, zog Google hier Grenzen des Akzeptierten. Wenn etwa die mobile Version weniger Bilder beinhaltete als die Desktop-Version oder weil auf der mobilen Seite Strukturdaten fehlten, verschob Google die Umstellung zunächst. Bis März 2021 sollten aber laut Google alle Seiten umgestellt worden sein.
Google empfahl im Zusammenhang mit dem Mobil First Indexing die Anwendung des Responsive Designs, weil nach der endgültigen Umstellung Inhalte, die sich auf die Darstellung auf dem Desktop beschränkten, bei der Suche (und dementsprechend auch bei den Suchergebnissen) nicht mehr angezeigt werden würden.
.[3]
Einzelnachweise
- ↑ Media Queries
- ↑ Drei Möglichkeiten zur Implementierung Ihrer mobilen Website developers.google.com Abgerufen am 22.05.2018
- ↑ google zwei moegliche gruende wenn eine website noch nicht mobile first ist seo-suedwest.de Abgerufen am 08.12.2021
Weblinks
- Was ist Responsive Webdesign?
- Eine Version für alle Geräte
- Artikelsammlung zum Thema Responsive Webdesign
- THML Tutorials responsive Webdesign
- Google Tipps zur Optimierung von Websites für Mobilgeräte
- Responsive Design
- In 5 Schritten: Von der aktuellen Website zum Responsive Webdesign