AJAX
Das Kunstwort AJAX für „Asynchronous JavaScript and XML“ bezeichnet eine auf JavaScript basierende Technik, die die Kommunikation mit dem Server verändert und Webanwendungen beschleunigt. Durch zeitversetzte (asynchrone) Datenübertragung werden Benutzeroberflächen schneller aufgebaut. Mit AJAX können die Webanwendungen im Hintergrund Daten mit dem Server austauschen, ohne dass die komplette Seite neu geladen werden muss.
Eine zwischen Browser und Server geschaltete zusätzliche Software sorgt selbsttätig für die Anzeige von großen Teilen der HTML-Seite, während im Hintergrund die Anfragen der User an den Server gehandhabt werden. Die Benutzeroberfläche wird nach Bedarf stückweise aktualisiert.
So muss nicht bei jedem Klick der gesamte Inhalt einer Website neu geladen werden, sondern nur die wirklich benötigten Daten. Viele Webanwendungen wurden erst nach 2005 durch AJAX möglich, da nun User nicht mehr ständig auf den kompletten Neuaufbau des Bildschirms warten mussten. Die Anwendung Google Maps kann so beispielsweise in Sekundenschnelle die gewünschten Ausschnitte von Landkarten und Stadtplänen anzeigen.
Bestandteile
AJAX ist keine Programmiersprache, sondern eine Kombination mehrerer bereits vorhandener Standards. Laut AJAX-Namenspräger Jesse James Garrett gehören folgende Technologien dazu: HTML (oder XHTML) und CSS für Aufbau und Formatierung der Webformulare, das Document Object Model (DOM) zur Dateninteraktion, XML (oder eine Ersatz-Technologie) für den Datenaustausch und JavaScript als Zentralstück des Codes für die Server-Kommunikation.
Unterschied zur klassischen Webanwendung
Traditionelle Webanwendungen speichern bei jeder User-Eingabe große Datenmengen auf einmal, sodass beim Ausführen Pausen und Wartezeiten entstehen. AJAX speichert immer wieder Teile der Daten zwischen, sodass auch nur Teile der Benutzeroberfläche neu nachgeladen werden müssen und bei Verbindungsunterbrechungen nicht so viel verloren geht. Früher war die Interaktion zwischen Server und User von langwierigen Anfragen über den Browser an den Server bestimmt, auf dessen Antwort der User wegen umfassender Datenspeicherungsprozesse wiederum warten musste.
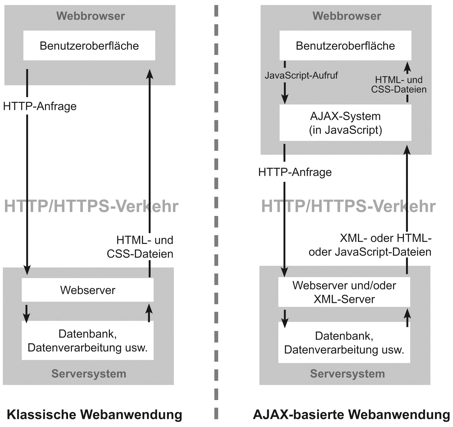
Die AJAX-Technik beseitigt diese Wartezeiten. Sie schaltet sich innerhalb des Webbrowsers dazwischen und erledigt selbst Vorgänge wie etwa die Datenvalidierung, ohne jedes Mal beim Server anzufragen. Sie kann die Benutzeroberfläche verändern, noch während sie Daten zum Server sendet und von ihm welche empfängt. So ist Datenaustausch mit dem Server unabhängig von den Eingaben des Users möglich. Ein Schaubild illustriert die veränderten Kommunikationswege:
 die asynchrone Kommunikationstechnik in einigen bekannten Anwendungen wie Google Maps, Google Groups oder Gmail verwendete.
die asynchrone Kommunikationstechnik in einigen bekannten Anwendungen wie Google Maps, Google Groups oder Gmail verwendete.
Die Industrie räumte der Technik für zukünftige Produkte große Bedeutung ein. Das zeigt vor allem der Vorstoß des World Wide Web Consortium W3C, am 5. April 2006 einen offiziellen Web-Standard für AJAX einzuführen.
Beispiele für AJAX-Anwendungen
Fast alle Webbrowser können in ihren neueren Versionen AJAX ausführen. Eine der bekanntesten Anwendungen von AJAX ist sicherlich Google Suggest. Nach jedem eingegebenen Buchstaben wird eine Anfrage nach passenden Suchbegriffen an den Server geschickt, welche dann unter dem Suchfeld als Vorschläge angezeigt werden.
Andere typische Anwendungen auf AJAX-Basis sind z. B. virtuelle Landkarten wie Google Maps oder OpenStreetMap, Mailprogramme wie GMail, Office-Anwendungen wie AjaxWrite oder iRows. Die meisten Social Media Kanäle, etwa Facebook oder Flickr, bedienen sich auch der AJAX-Technologie.
Bedeutung für SEO
Bei der Verwendung von AJAX in Bezug auf die Suchmaschinenoptimierung ist darauf zu achten, dass die Inhalte trotzdem für Google crawlbar gemacht werden.
Weblinks
- „AJAX meistern. Eine Einführung“ von Brett McLaughlin
- Jennifer Kyrnin von About.com über AJAX (Englisch)

